Intro
Unlock the full potential of Bricklink Studio with XML customization. Discover 5 expert ways to tailor your digital LEGO building experience, including themes, parts, and more. Learn how to enhance your workflow, boost productivity, and create unique designs with XML integration, Bricklink API, and custom templates, and take your LEGO creations to the next level.
As a LEGO enthusiast, you're likely familiar with BrickLink Studio, a powerful tool for creating and editing LEGO models. One of the most exciting features of BrickLink Studio is its ability to be customized using XML. In this article, we'll explore five ways to customize BrickLink Studio with XML, taking your LEGO building experience to the next level.
What is XML?
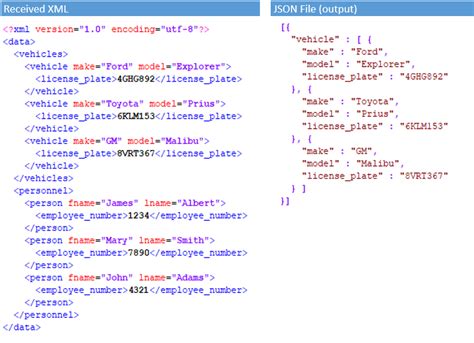
Before we dive into the customization options, let's briefly discuss what XML is. XML (Extensible Markup Language) is a markup language used to store and transport data. It's widely used in various applications, including web development, data exchange, and configuration files. In the context of BrickLink Studio, XML is used to define custom settings, tools, and behaviors.
Customizing BrickLink Studio with XML
Now, let's explore five ways to customize BrickLink Studio with XML:
1. Customizing the Interface

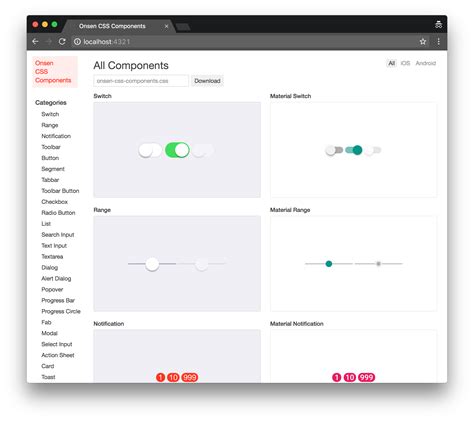
One of the most noticeable ways to customize BrickLink Studio is by modifying the interface. You can use XML to change the layout, add custom buttons, and even create new menus. For example, you can create a custom toolbar with frequently used tools or add a new menu item to access a specific feature.
To customize the interface, you'll need to create an XML file that defines the changes you want to make. You can use the BrickLink Studio XML schema to get started. Once you've created the XML file, you can load it into BrickLink Studio using the "Customize" menu.
Example XML Code
2. Creating Custom Tools
Creating Custom Tools

Another way to customize BrickLink Studio is by creating custom tools. You can use XML to define a new tool that performs a specific action, such as creating a custom shape or modifying a part. For example, you can create a tool that generates a random LEGO minifigure or a tool that converts a 2D image into a 3D LEGO model.
To create a custom tool, you'll need to create an XML file that defines the tool's behavior. You can use the BrickLink Studio XML schema to get started. Once you've created the XML file, you can load it into BrickLink Studio using the "Customize" menu.
Example XML Code
3. Modifying Part Behavior
Modifying Part Behavior

You can also use XML to modify the behavior of individual LEGO parts. For example, you can create a custom part that behaves like a hinge or a custom minifigure that has unique animations. To modify part behavior, you'll need to create an XML file that defines the changes you want to make.
Example XML Code
4. Creating Custom Themes
Creating Custom Themes

BrickLink Studio allows you to customize the look and feel of the application using themes. You can use XML to create a custom theme that changes the colors, fonts, and overall appearance of the application. To create a custom theme, you'll need to create an XML file that defines the changes you want to make.
Example XML Code
5. Extending the Scripting API
Extending the Scripting API

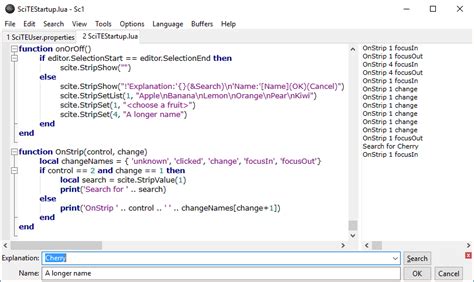
BrickLink Studio has a powerful scripting API that allows you to automate tasks and create custom tools. You can use XML to extend the scripting API by adding new functions, classes, or variables. To extend the scripting API, you'll need to create an XML file that defines the changes you want to make.
Example XML Code
// JavaScript code to implement the custom function
Gallery of BrickLink Studio XML Examples
BrickLink Studio XML Examples






Frequently Asked Questions
What is XML?
+XML (Extensible Markup Language) is a markup language used to store and transport data.
How do I customize BrickLink Studio with XML?
+To customize BrickLink Studio with XML, you need to create an XML file that defines the changes you want to make.
What are some examples of customizations I can make with XML?
+You can customize the interface, create custom tools, modify part behavior, create custom themes, and extend the scripting API.
Conclusion
Customizing BrickLink Studio with XML can greatly enhance your LEGO building experience. By using XML to customize the interface, create custom tools, modify part behavior, create custom themes, and extend the scripting API, you can take your LEGO creations to the next level. Whether you're a seasoned LEGO enthusiast or just starting out, customizing BrickLink Studio with XML is a great way to make the application your own.
We hope this article has inspired you to explore the world of BrickLink Studio customization. Share your own XML customizations with us in the comments below!
