Intro
Boost website inclusivity with 5 BYU accessibility tips, incorporating ADA compliance, screen reader optimization, and user experience enhancements for seamless digital navigation.
The importance of accessibility in today's digital landscape cannot be overstated. As technology continues to advance and play a larger role in our daily lives, it's crucial that we ensure everyone has equal access to the tools and resources they need. This is particularly true in educational settings, where accessibility can have a significant impact on a student's ability to learn and succeed. Brigham Young University (BYU) is a great example of an institution that prioritizes accessibility, and there are many valuable lessons that can be learned from their approach. In this article, we'll explore five BYU accessibility tips that can help make your digital content more inclusive and effective.
The first step in creating accessible digital content is to understand the importance of accessibility. Accessibility is not just a moral imperative; it's also a legal requirement. The Americans with Disabilities Act (ADA) requires that all digital content be accessible to people with disabilities, and failure to comply can result in serious consequences. However, accessibility is not just about avoiding lawsuits; it's about creating content that is usable and enjoyable for everyone. By prioritizing accessibility, you can improve the overall user experience and make your content more effective.
As we delve into the world of accessibility, it's essential to recognize the role that technology plays in facilitating inclusion. Assistive technologies, such as screen readers and closed captions, can greatly enhance the accessibility of digital content. However, these technologies are only effective if the content is designed with accessibility in mind. This is where BYU's accessibility tips come in – by following these tips, you can create digital content that is not only accessible but also engaging and effective.
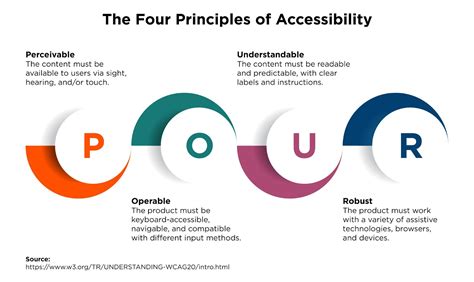
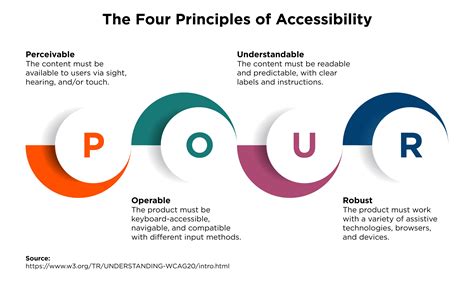
Understanding Accessibility Guidelines

Some key aspects of the WCAG 2.1 guidelines include:
- Providing alternative text for images
- Using headings and subheadings to organize content
- Making sure that all interactive elements can be accessed using a keyboard
- Providing closed captions for audio and video content
- Ensuring that all content can be accessed using a screen reader
Creating Accessible Digital Content

Another way to create accessible digital content is to use images and multimedia effectively. Images can be a great way to add visual interest to your content, but they can also create barriers for people with disabilities. To avoid this, make sure to provide alternative text for all images, and use captions and transcripts for audio and video content.
Benefits of Accessible Digital Content
The benefits of accessible digital content are numerous. Not only does it improve the user experience for people with disabilities, but it also enhances the overall usability and effectiveness of your content. Accessible digital content can also improve your search engine rankings, as search engines like Google prioritize accessible content in their results.Some other benefits of accessible digital content include:
- Increased engagement and participation from users with disabilities
- Improved brand reputation and credibility
- Enhanced usability and effectiveness of content
- Better search engine rankings
- Reduced risk of legal action and reputational damage
Implementing Accessibility Features

Another way to implement accessibility features is to provide alternative formats for your content, such as PDFs and audio descriptions. This can be especially helpful for users who prefer to access content in different ways, such as users who are blind or have low vision.
Best Practices for Accessibility
Some best practices for accessibility include: * Using clear and concise language in your content * Providing alternative text for images * Using headings and subheadings to organize content * Making sure that all interactive elements can be accessed using a keyboard * Providing closed captions for audio and video content * Ensuring that all content can be accessed using a screen readerEnsuring Ongoing Accessibility

Another way to ensure ongoing accessibility is to engage with your users and solicit feedback on the accessibility of your content. This can be especially helpful in identifying areas for improvement and ensuring that your content meets the needs of your users.
Accessibility Resources
Some accessibility resources include: * The Web Content Accessibility Guidelines (WCAG) 2.1 * The Accessibility Guidelines for BYU * The WAVE accessibility tool * The Lighthouse accessibility plugin * The Accessibility Checker toolBYU Accessibility Tips

By following these tips, you can create digital content that is accessible and effective, and that meets the needs of your users.
Accessibility Image Gallery










What is accessibility and why is it important?
+Accessibility refers to the practice of making digital content usable and enjoyable for everyone, regardless of their abilities or disabilities. It's essential for creating an inclusive and equitable online environment, and for ensuring that all users can access and benefit from digital content.
How can I create accessible digital content?
+To create accessible digital content, follow the Web Content Accessibility Guidelines (WCAG) 2.1, use clear and concise language, provide alternative text for images, and ensure that all interactive elements can be accessed using a keyboard. You can also use accessibility tools and plugins to identify and fix accessibility issues.
What are some common accessibility mistakes to avoid?
+Some common accessibility mistakes to avoid include not providing alternative text for images, using inaccessible fonts or colors, and not making sure that all interactive elements can be accessed using a keyboard. You should also avoid using tables for layout, and ensure that all content can be accessed using a screen reader.
How can I ensure ongoing accessibility?
+To ensure ongoing accessibility, regularly review and update your content to ensure that it remains accessible over time. You can also use accessibility tools and plugins to identify and fix accessibility issues, and provide training and support to your team to ensure that they have the skills and knowledge they need to create accessible content.
What are some accessibility resources I can use?
+Some accessibility resources you can use include the Web Content Accessibility Guidelines (WCAG) 2.1, the Accessibility Guidelines for BYU, the WAVE accessibility tool, the Lighthouse accessibility plugin, and the Accessibility Checker tool. You can also consult with accessibility experts and seek feedback from users with disabilities to ensure that your content is accessible and effective.
In conclusion, creating accessible digital content is essential for ensuring that everyone can access and benefit from online information and resources. By following BYU's accessibility tips and using accessibility tools and resources, you can create digital content that is usable and enjoyable for everyone, regardless of their abilities or disabilities. Remember to regularly review and update your content to ensure that it remains accessible over time, and don't hesitate to seek feedback from users with disabilities to ensure that your content is accessible and effective. By prioritizing accessibility, you can improve the overall user experience, enhance the usability and effectiveness of your content, and create a more inclusive and equitable online environment. We invite you to share your thoughts and experiences with accessibility in the comments below, and to explore the resources and tools provided in this article to start creating more accessible digital content today.
