Intro
Unlock the power of cherry color palette in design with these 5 stunning ways to incorporate this vibrant hue. From bold branding to delicate graphics, discover how cherry can add a pop of personality to your designs. Learn how to pair cherry with complementary colors, create striking contrasts, and evoke emotions through design.
The cherry color palette is a vibrant and bold range of hues that can add a pop of excitement to any design. From bright and cheerful to rich and dramatic, cherry colors can evoke a range of emotions and create a lasting impression. In this article, we'll explore five ways to use the cherry color palette in design, along with some inspiring examples and expert tips.
When used correctly, the cherry color palette can add a touch of sophistication and glamour to any design. Whether you're working on a branding project, a website, or a marketing campaign, incorporating cherry colors can help you stand out from the crowd and capture your audience's attention.
One of the key benefits of using the cherry color palette is its versatility. Cherry colors can range from soft and pastel to bold and bright, making it easy to find a shade that suits your design style and goals. In this article, we'll explore five ways to use the cherry color palette in design, along with some inspiring examples and expert tips.
1. Create a Bold and Eye-Catching Brand Identity

A bold and eye-catching brand identity is essential for any business looking to make a statement. The cherry color palette is perfect for creating a brand identity that's both memorable and attention-grabbing. Consider using a bright cherry red as your primary color, paired with neutral shades like white or gray to add contrast and balance.
For example, a fashion brand might use a bold cherry red for their logo and packaging, paired with a clean and minimalist design aesthetic. This creates a striking visual identity that's both modern and sophisticated.
Tips for Using Cherry Colors in Branding
- Use a bright cherry red as your primary color to make a bold statement.
- Pair cherry colors with neutral shades like white or gray to add contrast and balance.
- Consider using a gradient or ombre effect to add depth and visual interest to your design.
2. Add a Pop of Color to Your Website Design

A well-designed website is essential for any business looking to make a good impression online. The cherry color palette is perfect for adding a pop of color to your website design and creating a visually appealing user experience.
Consider using cherry colors as an accent color to add visual interest to your design. You might use a bright cherry red for buttons and calls-to-action, or a softer cherry pink for backgrounds and textures.
For example, a lifestyle blog might use a soft cherry pink as a background color, paired with a clean and minimalist design aesthetic. This creates a warm and inviting user experience that's perfect for a blog.
Tips for Using Cherry Colors in Website Design
- Use cherry colors as an accent color to add visual interest to your design.
- Consider using a bright cherry red for buttons and calls-to-action.
- Use a softer cherry pink for backgrounds and textures to create a warm and inviting user experience.
3. Create a Dramatic and Moody Photography Style

The cherry color palette is perfect for creating a dramatic and moody photography style. Consider using cherry colors to add a pop of color to your images, or to create a bold and eye-catching visual effect.
For example, a photographer might use a bright cherry red to add a pop of color to a cityscape image, or a softer cherry pink to create a warm and inviting atmosphere in a portrait.
Tips for Using Cherry Colors in Photography
- Use cherry colors to add a pop of color to your images.
- Consider using a bright cherry red to create a bold and eye-catching visual effect.
- Use a softer cherry pink to create a warm and inviting atmosphere in your images.
4. Design a Bold and Eye-Catching Marketing Campaign

A bold and eye-catching marketing campaign is essential for any business looking to grab attention and drive sales. The cherry color palette is perfect for creating a marketing campaign that's both memorable and attention-grabbing.
Consider using cherry colors to create a bold and eye-catching visual identity for your campaign. You might use a bright cherry red for advertisements and promotional materials, or a softer cherry pink for social media and email marketing.
For example, a fashion brand might use a bright cherry red for their advertisements and promotional materials, paired with a clean and minimalist design aesthetic. This creates a bold and eye-catching visual identity that's perfect for a marketing campaign.
Tips for Using Cherry Colors in Marketing
- Use cherry colors to create a bold and eye-catching visual identity for your campaign.
- Consider using a bright cherry red for advertisements and promotional materials.
- Use a softer cherry pink for social media and email marketing to create a warm and inviting user experience.
5. Add a Touch of Whimsy and Playfulness to Your Design

The cherry color palette is perfect for adding a touch of whimsy and playfulness to your design. Consider using cherry colors to create a bold and eye-catching visual effect, or to add a pop of color to your design.
For example, a children's brand might use a bright cherry red to create a bold and eye-catching visual identity, paired with a playful and whimsical design aesthetic. This creates a fun and engaging user experience that's perfect for a children's brand.
Tips for Using Cherry Colors in Whimsical Design
- Use cherry colors to create a bold and eye-catching visual effect.
- Consider using a bright cherry red to add a pop of color to your design.
- Use a softer cherry pink to create a warm and inviting atmosphere in your design.
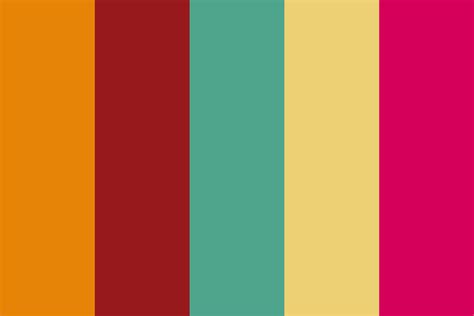
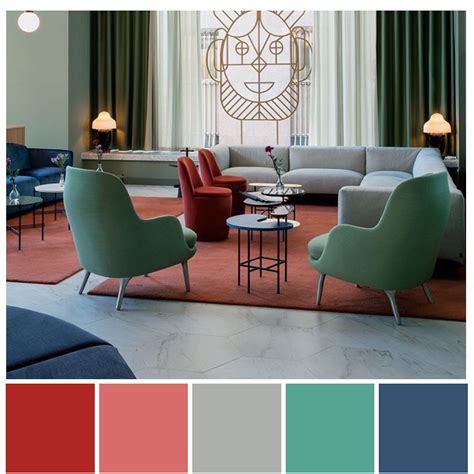
Cherry Color Palette Gallery









What is the cherry color palette?
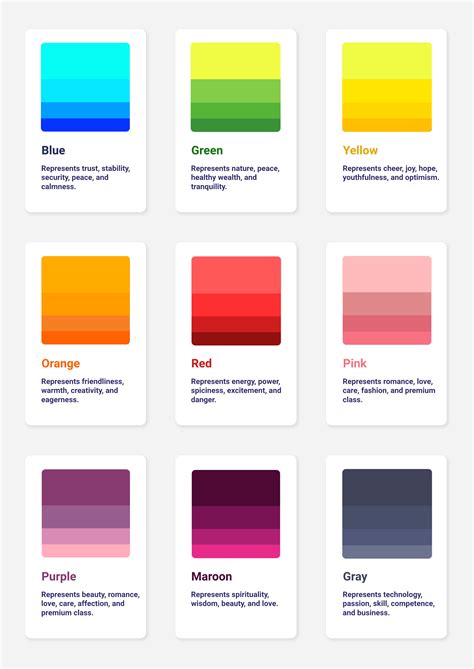
+The cherry color palette is a range of hues that include bright and bold cherry reds, as well as softer and more pastel cherry pinks.
How can I use the cherry color palette in my design?
+The cherry color palette can be used in a variety of ways, including creating a bold and eye-catching brand identity, adding a pop of color to your website design, and creating a dramatic and moody photography style.
What are some tips for using cherry colors in design?
+Some tips for using cherry colors in design include using a bright cherry red as an accent color, pairing cherry colors with neutral shades like white or gray, and using a softer cherry pink to create a warm and inviting atmosphere.
We hope this article has inspired you to use the cherry color palette in your design. Whether you're looking to create a bold and eye-catching brand identity or add a touch of whimsy and playfulness to your design, the cherry color palette is a versatile and effective choice. Remember to experiment with different shades and combinations to find the perfect look for your design.
