Intro
Discover the dynamic duo of color schemes: blue and orange palettes. Explore vibrant combinations that evoke emotions, from calming blue-green hues to energetic coral and navy contrasts. Learn how to balance bold and bright tones for stunning visual effects in art, design, and branding, with expert tips on color theory and harmony.
Color schemes have the power to transform a design, conveying emotions, and capturing attention. Among the numerous color combinations, blue and orange palettes stand out for their unique blend of vibrancy and contrast. This article will delve into the world of blue and orange color schemes, exploring their psychology, applications, and the art of combining these two colors effectively.
The Psychology of Blue and Orange
Blue and orange are two colors that evoke different emotions and reactions. Blue is often associated with feelings of calmness, trust, and serenity, while orange is linked to excitement, warmth, and energy. When combined, these colors create a captivating contrast that can add depth and visual interest to a design.
Benefits of Blue and Orange Color Schemes

Blue and orange color schemes offer several benefits, including:
- Increased visual appeal: The contrast between blue and orange creates a visually appealing combination that can capture attention and engage the viewer.
- Emotional resonance: The combination of calming blue and energetic orange can evoke a range of emotions, from excitement to trust.
- Branding opportunities: Blue and orange can be used to create a unique brand identity that stands out in a crowded market.
Using Blue and Orange in Different Design Contexts
Blue and orange color schemes can be applied to various design contexts, including:
- Web design: Blue and orange can be used to create a visually appealing website that captures attention and engages users.
- Graphic design: This color combination can be used to create eye-catching graphics, logos, and branding materials.
- Interior design: Blue and orange can be used to create a vibrant and energetic interior space that stimulates creativity and productivity.
Tips for Combining Blue and Orange Effectively
Combining blue and orange requires a thoughtful approach to ensure that the colors work harmoniously together. Here are some tips for combining these colors effectively:
- Choose complementary shades: Select blue and orange shades that complement each other, rather than clashing.
- Consider the 60-30-10 rule: Allocate 60% of the design to a dominant color (e.g., blue), 30% to a secondary color (e.g., orange), and 10% to an accent color.
- Balance warm and cool tones: Balance the warmth of orange with the coolness of blue to create a harmonious contrast.
Real-World Examples of Blue and Orange Color Schemes

Blue and orange color schemes can be seen in various real-world examples, including:
- Branding: Companies like Nickelodeon and Fanta use blue and orange in their branding to create a fun and energetic identity.
- Web design: Websites like Spotify and Vimeo use blue and orange to create a visually appealing and engaging user experience.
- Art and design: Artists and designers often use blue and orange to create vibrant and thought-provoking pieces that capture attention and evoke emotions.
Common Mistakes to Avoid When Combining Blue and Orange
When combining blue and orange, it's essential to avoid common mistakes that can detract from the design. Here are some mistakes to avoid:
- Overusing orange: Orange can be overwhelming if used excessively, so balance it with blue to create a harmonious contrast.
- Ignoring color theory: Understand the color theory behind blue and orange to ensure that the colors work harmoniously together.
- Neglecting contrast: Ensure that the blue and orange colors have sufficient contrast to create visual interest and readability.
Creating a Blue and Orange Color Scheme from Scratch
Creating a blue and orange color scheme from scratch requires a thoughtful approach to ensure that the colors work harmoniously together. Here's a step-by-step guide to creating a blue and orange color scheme:
- Choose a dominant color: Select a blue shade that will dominate the design.
- Select a secondary color: Choose an orange shade that complements the blue.
- Add an accent color: Add a neutral or contrasting color to add depth and visual interest.
- Adjust the proportions: Allocate the colors according to the 60-30-10 rule.
- Test and refine: Test the color scheme and refine it as needed to ensure that it works harmoniously together.
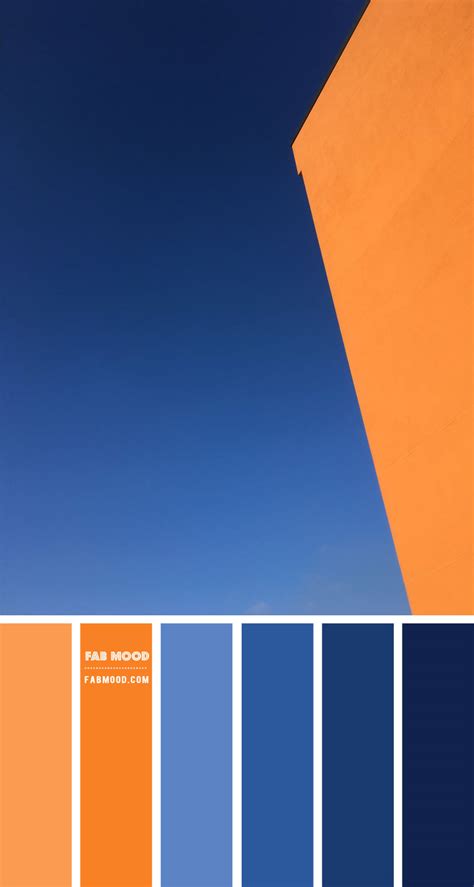
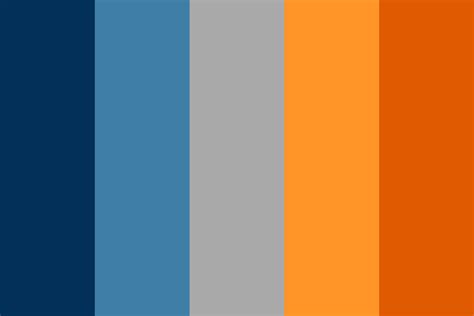
Blue and Orange Color Scheme Gallery









Frequently Asked Questions
What is the 60-30-10 rule in color design?
+The 60-30-10 rule is a design principle that allocates 60% of the design to a dominant color, 30% to a secondary color, and 10% to an accent color.
How do I choose the right blue and orange shades for my design?
+Choose blue and orange shades that complement each other, considering factors like color theory, contrast, and visual appeal.
Can I use blue and orange color schemes for branding and web design?
+Yes, blue and orange color schemes can be used for branding and web design, as seen in examples like Nickelodeon and Spotify.
Final Thoughts
Blue and orange color schemes offer a unique blend of vibrancy and contrast, making them an excellent choice for various design contexts. By understanding the psychology of blue and orange, applying the 60-30-10 rule, and avoiding common mistakes, designers can create effective blue and orange color schemes that capture attention and evoke emotions. Whether you're a designer, artist, or simply a design enthusiast, exploring the world of blue and orange color schemes can inspire new creative possibilities.
