Intro
Discover the vibrant world of coral color palettes in design. Learn how to incorporate this inviting hue into your brand, website, or artwork with 5 inspiring ways. From subtle accents to bold statements, explore the versatility of coral shades, paired with neutral tones, pastels, and deep colors, to add a pop of warmth and energy to your designs.
The coral color palette has been a popular trend in design for several years, and its versatility and warmth make it a great choice for various projects. Coral is a vibrant and inviting color that can add a touch of playfulness and sophistication to any design. In this article, we will explore five ways to use the coral color palette in design, along with some practical examples and tips to get you started.
Understanding the Coral Color Palette

Before we dive into the different ways to use coral in design, let's take a closer look at the color palette itself. Coral is a pastel orange-pink color that can range in shade from soft and peachy to bright and vibrant. The coral color palette typically includes a combination of coral, white, and deep pink or orange shades. The key to working with coral is to balance its boldness with neutral elements to avoid overwhelming the senses.
Coral Color Palette Combinations
- Coral and white: This classic combination is perfect for creating a clean and modern look.
- Coral and deep pink: Add a touch of sophistication with this bold and feminine combination.
- Coral and orange: Create a fun and playful vibe with this bright and energetic combination.
- Coral and mint: Add a touch of freshness with this soft and calming combination.
- Coral and gold: Elevate your design with this luxurious and glamorous combination.
1. Use Coral as an Accent Color

One of the easiest ways to incorporate coral into your design is to use it as an accent color. Add a pop of coral to your layout with buttons, icons, or typography to create visual interest and draw attention to specific elements. Coral accents work particularly well in minimalist designs where they can add a touch of personality and whimsy.
Tips for Using Coral as an Accent Color
- Start with a small amount of coral and balance it with neutral elements to avoid overwhelming the senses.
- Use coral accents to draw attention to specific elements, such as calls-to-action or promotions.
- Experiment with different shades of coral to find the perfect accent color for your design.
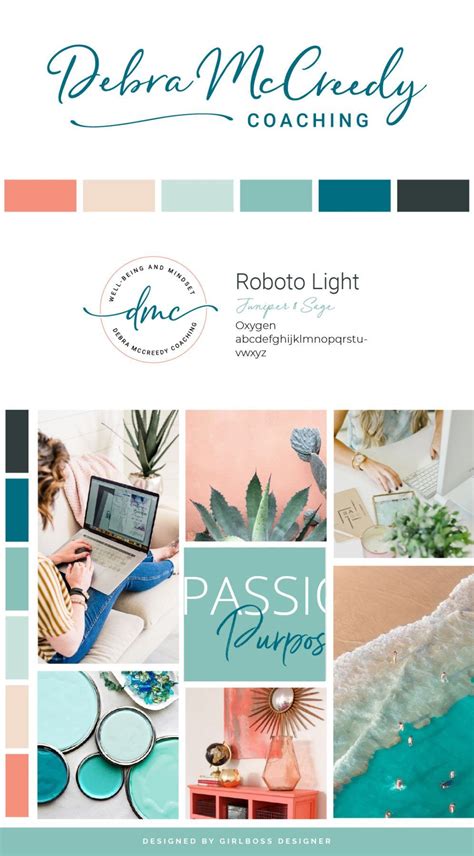
2. Create a Coral-Based Brand Identity

Coral can be a great color for building a brand identity, particularly for businesses that want to convey a sense of playfulness and approachability. Use coral as the primary color for your brand's logo, packaging, and marketing materials to create a consistent and recognizable visual identity.
Tips for Creating a Coral-Based Brand Identity
- Use a bold and vibrant shade of coral for maximum impact.
- Balance coral with neutral elements, such as white or gray, to avoid overwhelming the senses.
- Consider adding a secondary color to your brand identity to add depth and interest.
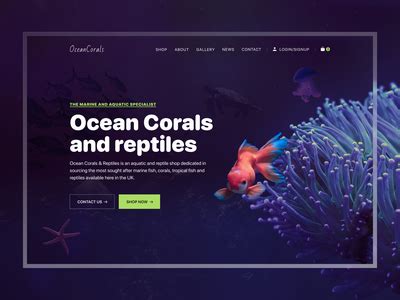
3. Design a Coral-Inspired Website

Coral can be a great color for website design, particularly for businesses that want to convey a sense of fun and playfulness. Use coral as the primary color for your website's background, typography, or accents to create a bold and eye-catching design.
Tips for Designing a Coral-Inspired Website
- Use a pastel shade of coral for a softer and more subtle look.
- Balance coral with neutral elements, such as white or gray, to avoid overwhelming the senses.
- Consider adding a bold and contrasting color to your website's design to add visual interest.
4. Add Coral to Your Packaging Design

Coral can be a great color for packaging design, particularly for products that want to convey a sense of fun and playfulness. Use coral as the primary color for your product's packaging to create a bold and eye-catching design that stands out on store shelves.
Tips for Adding Coral to Your Packaging Design
- Use a bold and vibrant shade of coral for maximum impact.
- Balance coral with neutral elements, such as white or gray, to avoid overwhelming the senses.
- Consider adding a secondary color to your packaging design to add depth and interest.
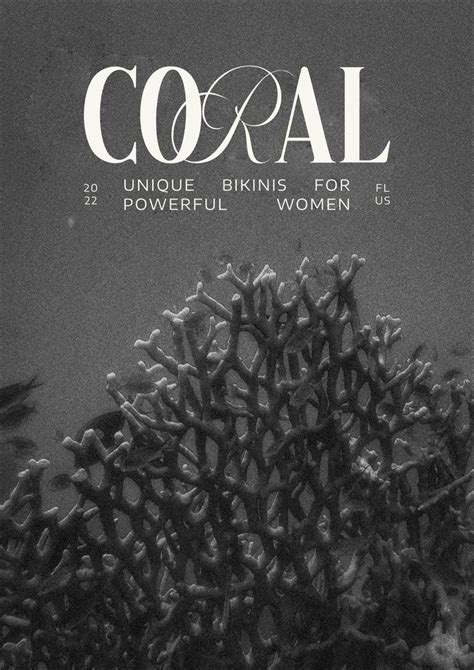
5. Use Coral in Print Design

Coral can be a great color for print design, particularly for businesses that want to convey a sense of fun and playfulness. Use coral as the primary color for your print materials, such as business cards, brochures, or flyers, to create a bold and eye-catching design.
Tips for Using Coral in Print Design
- Use a bold and vibrant shade of coral for maximum impact.
- Balance coral with neutral elements, such as white or gray, to avoid overwhelming the senses.
- Consider adding a secondary color to your print design to add depth and interest.
Coral Color Palette Image Gallery










What is the coral color palette?
+The coral color palette is a range of pastel orange-pink colors that can be used in design to create a bold and eye-catching visual identity.
How can I use coral in my design?
+Coral can be used as an accent color, as the primary color for a brand identity, in web design, packaging design, and print design.
What are some tips for using coral in design?
+Use coral in moderation, balance it with neutral elements, and consider adding a secondary color to add depth and interest.
We hope this article has inspired you to try out the coral color palette in your next design project. Whether you're looking to create a bold and eye-catching visual identity or add a touch of playfulness to your design, coral is a versatile and vibrant color that can help you achieve your goals.
