Intro
Discover the art of crafting intuitive and engaging dashboards with our top 5 essential dashboard color palettes. Learn how to boost user experience with harmonious color schemes, contrasting hues, and visually appealing combinations. From accessibility to aesthetics, master the psychology of color in dashboard design to captivate your audience.
In the world of data visualization and dashboard design, colors play a crucial role in enhancing user experience. A well-designed dashboard color palette can facilitate quick and accurate decision-making, reduce cognitive load, and create a visually appealing interface. With numerous color combinations to choose from, selecting the perfect palette can be overwhelming. In this article, we will explore five essential dashboard color palettes that can help you create an effective and engaging user interface.
The Importance of Color in Dashboard Design
Before we dive into the color palettes, it's essential to understand the significance of color in dashboard design. Colors can:
- Draw attention to critical information
- Create visual hierarchy and organization
- Enhance brand recognition and consistency
- Influence user emotions and perceptions
- Facilitate quick and accurate decision-making
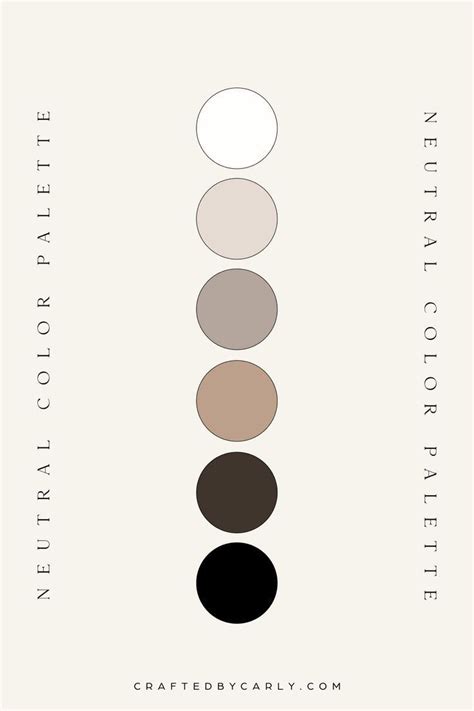
1. Monochromatic Neutrals

A monochromatic neutral color palette is an excellent choice for dashboards that require a clean and minimalist design. This palette features different shades of a single neutral color, such as various grays or blues. Monochromatic neutrals create a soothing and professional atmosphere, making it ideal for financial or business dashboards.
- Benefits:
- Creates a clean and minimalist design
- Reduces visual noise and distractions
- Enhances brand recognition and consistency
- Colors:
- Primary color: #333333 (dark gray)
- Secondary color: #666666 (medium gray)
- Accent color: #999999 (light gray)
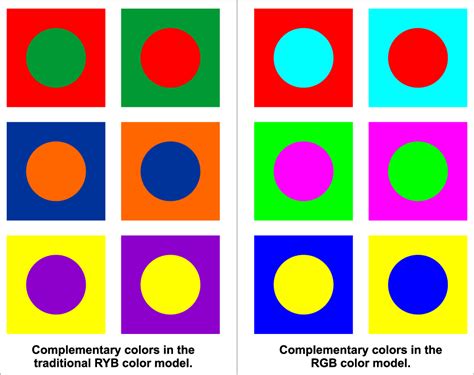
2. Complementary Contrast

A complementary contrast color palette is perfect for dashboards that require visual hierarchy and emphasis. This palette features two colors that are opposite each other on the color wheel, creating a high-contrast visual effect. Complementary contrast draws attention to critical information and facilitates quick decision-making.
- Benefits:
- Creates visual hierarchy and emphasis
- Draws attention to critical information
- Enhances user engagement and interaction
- Colors:
- Primary color: #FF69B4 (pink)
- Secondary color: #34A85A (green-blue)
- Accent color: #FFC67D (orange-yellow)
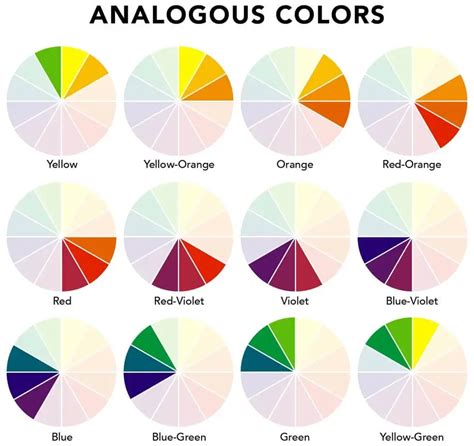
3. Analogous Harmony

An analogous harmony color palette is ideal for dashboards that require a cohesive and visually appealing design. This palette features three colors that are next to each other on the color wheel, creating a harmonious and soothing effect. Analogous harmony reduces visual noise and creates a professional atmosphere.
- Benefits:
- Creates a cohesive and visually appealing design
- Reduces visual noise and distractions
- Enhances brand recognition and consistency
- Colors:
- Primary color: #8BC34A (green)
- Secondary color: #3E8E41 (green-blue)
- Accent color: #45B3FA (blue-green)
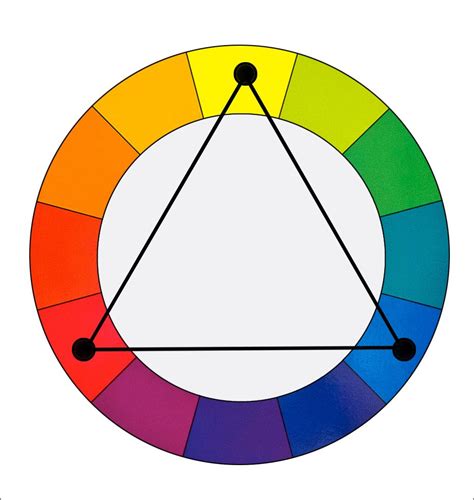
4. Triadic Balance

A triadic balance color palette is perfect for dashboards that require a balanced and engaging design. This palette features three colors that are equally spaced from each other on the color wheel, creating a balanced and vibrant effect. Triadic balance enhances user engagement and interaction.
- Benefits:
- Creates a balanced and engaging design
- Enhances user engagement and interaction
- Facilitates quick and accurate decision-making
- Colors:
- Primary color: #FFC107 (orange)
- Secondary color: #8BC34A (green)
- Accent color: #2196F3 (blue)
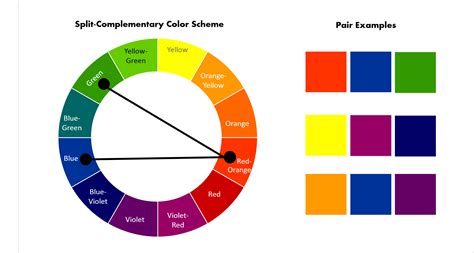
5. Split-Complementary Vibrancy

A split-complementary vibrancy color palette is ideal for dashboards that require a bold and vibrant design. This palette features a primary color and the two colors on either side of its complementary color, creating a high-contrast and visually appealing effect. Split-complementary vibrancy enhances user engagement and interaction.
- Benefits:
- Creates a bold and vibrant design
- Enhances user engagement and interaction
- Facilitates quick and accurate decision-making
- Colors:
- Primary color: #FF99CC (pink)
- Secondary color: #33CC33 (green)
- Accent color: #6666CC (purple-blue)
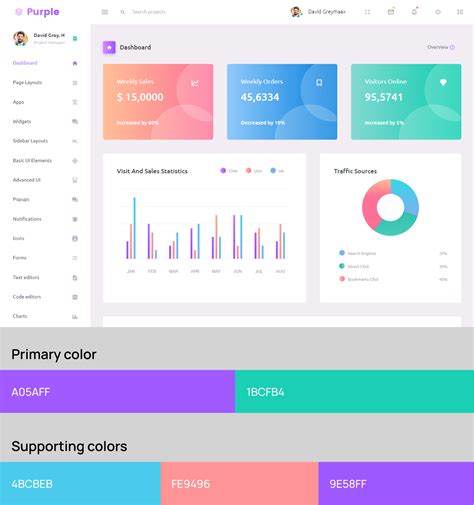
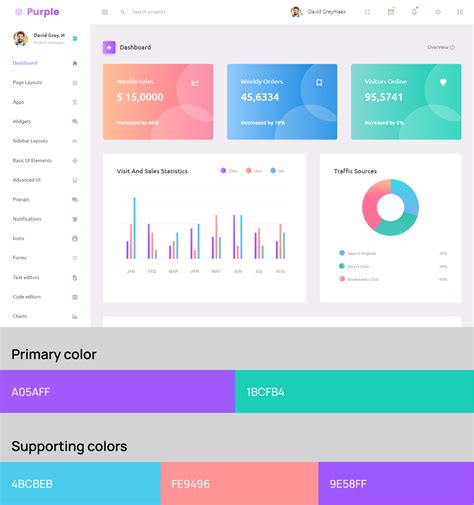
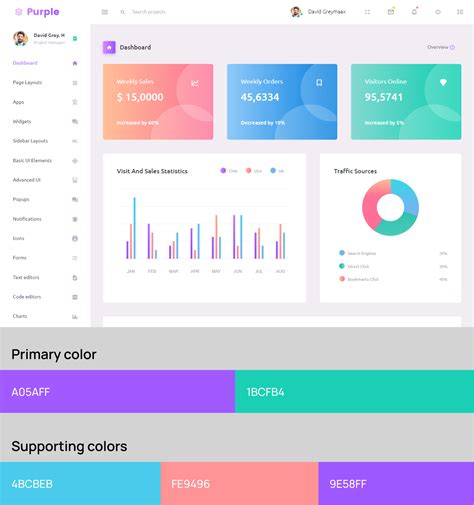
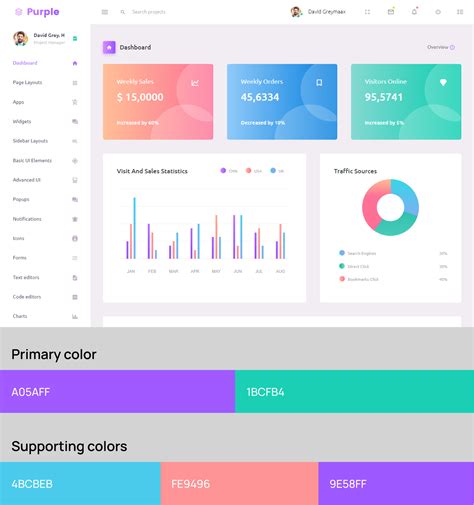
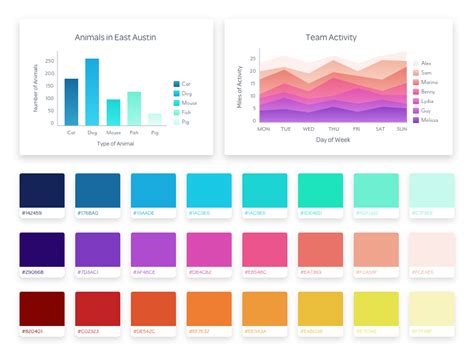
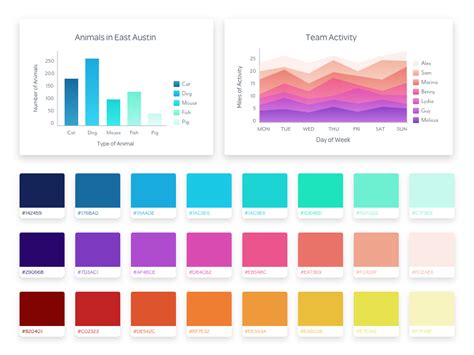
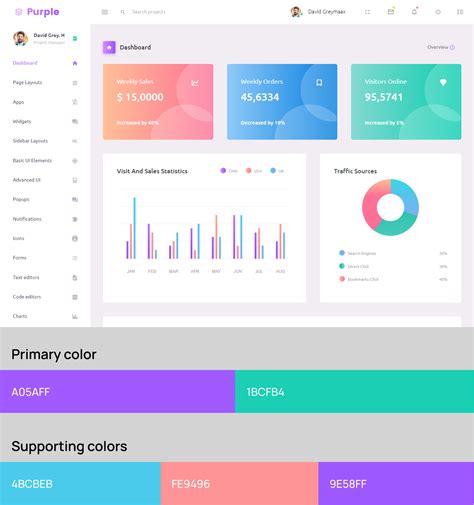
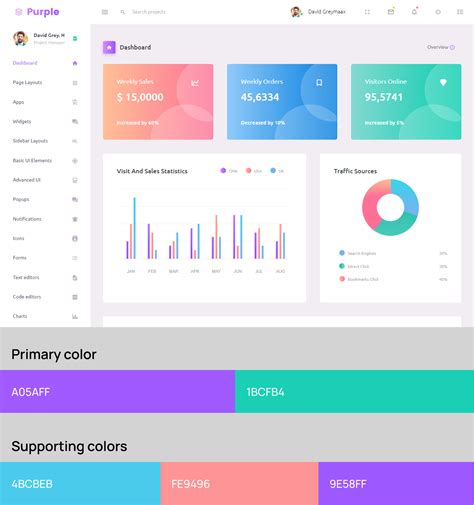
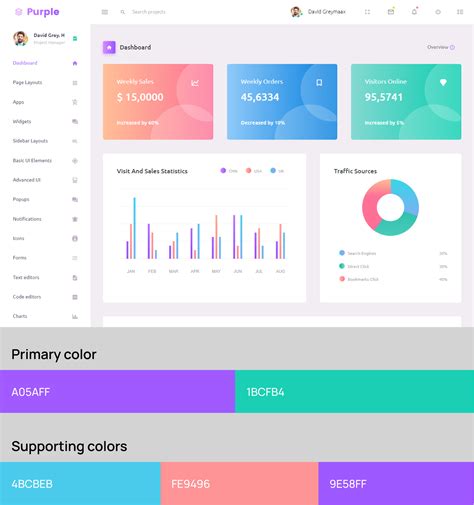
Gallery of Dashboard Color Palettes
Dashboard Color Palettes Image Gallery









Frequently Asked Questions
What is the best color palette for a dashboard?
+The best color palette for a dashboard depends on the specific requirements and goals of the dashboard. However, the five color palettes mentioned in this article are popular and effective choices.
How do I choose a color palette for my dashboard?
+Choose a color palette that aligns with your brand identity and resonates with your target audience. Consider the mood and atmosphere you want to create, as well as the level of contrast and visual hierarchy required.
Can I use a single color for my dashboard?
+While it's possible to use a single color for your dashboard, it's not recommended. A single color can lead to visual fatigue and make it difficult to create visual hierarchy and emphasis.
In conclusion, selecting the right color palette for your dashboard is crucial for creating an effective and engaging user interface. By considering the five essential dashboard color palettes mentioned in this article, you can create a visually appealing and professional design that enhances user experience. Remember to choose a color palette that aligns with your brand identity and resonates with your target audience.
