Intro
Enhance booking appearance with 5 simple ways, using customization options, layout tweaks, and design elements to create a visually appealing interface, improving user experience and conversion rates through effective booking system optimization and management.
Changing the appearance of a booking system can greatly enhance the user experience and make it more visually appealing. A well-designed booking system can also improve conversion rates and increase customer satisfaction. In this article, we will explore five ways to change the booking appearance and provide tips on how to implement these changes effectively.
The importance of a visually appealing booking system cannot be overstated. A system that is easy to use and navigate can make a significant difference in the overall user experience. With the rise of online booking systems, it has become essential to create a system that is not only functional but also visually appealing. A well-designed booking system can help to establish trust with potential customers and increase the chances of conversion.
In today's digital age, users expect a seamless and intuitive experience when interacting with online systems. A booking system that is cluttered, difficult to navigate, or visually unappealing can lead to frustration and a high bounce rate. On the other hand, a system that is well-designed, easy to use, and visually appealing can increase engagement and conversion rates. By changing the appearance of a booking system, businesses can improve the overall user experience and increase customer satisfaction.
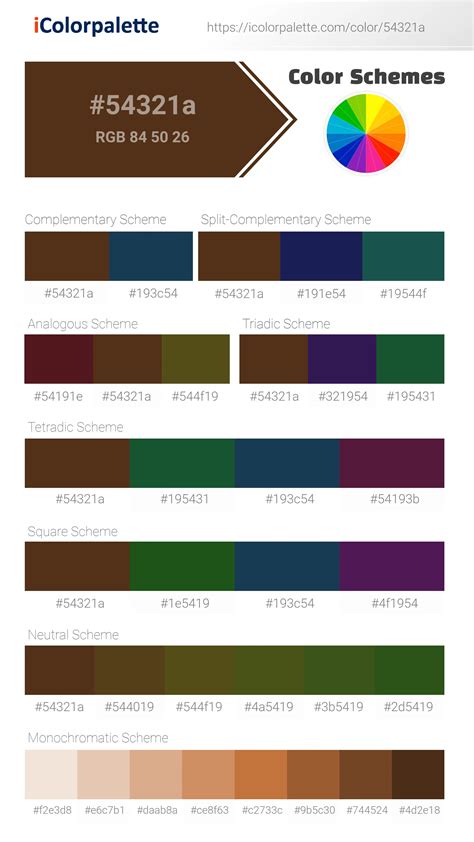
1. Customize the Color Scheme

Some tips for customizing the color scheme include:
- Choosing colors that are visually appealing and easy on the eye
- Selecting colors that are consistent with the brand's existing image
- Using a limited color palette to avoid visual clutter
- Testing the color scheme on different devices and browsers to ensure consistency
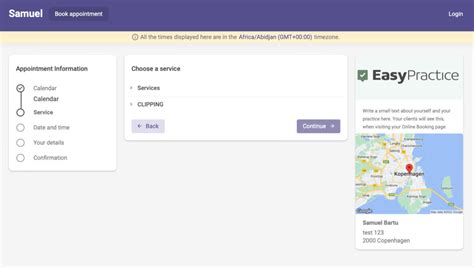
2. Add High-Quality Images

Some tips for adding high-quality images include:
- Choosing images that are relevant to the content and help to establish a brand identity
- Selecting images that are high-quality and visually appealing
- Using images that are optimized for web use to ensure fast loading times
- Testing images on different devices and browsers to ensure consistency
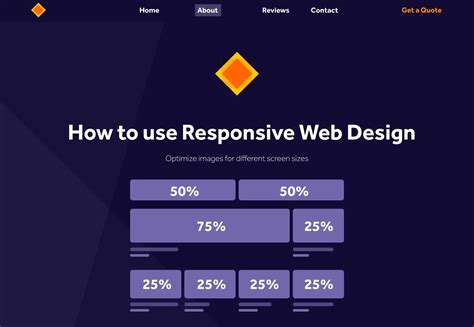
3. Use Responsive Design

Some tips for using responsive design include:
- Using a flexible grid system to ensure that the layout adapts to different screen sizes
- Selecting fonts and images that are optimized for different devices and screen sizes
- Testing the system on different devices and browsers to ensure consistency and functionality
- Using media queries to apply different styles and layouts based on different screen sizes and devices
4. Simplify the Layout

Some tips for simplifying the layout include:
- Removing unnecessary elements and focusing on essential features and content
- Using a clear and consistent navigation system to help users find what they need
- Selecting a limited number of fonts and colors to avoid visual clutter
- Testing the layout on different devices and browsers to ensure consistency and functionality
5. Use Animations and Micro-Interactions

Some tips for using animations and micro-interactions include:
- Using subtle and tasteful animations that enhance the user experience without overwhelming it
- Selecting micro-interactions that are relevant to the content and help to establish a brand identity
- Testing animations and micro-interactions on different devices and browsers to ensure consistency and functionality
- Using animations and micro-interactions to provide feedback and guidance to users, helping them to navigate the system more effectively
Benefits of Changing the Booking Appearance
Changing the appearance of a booking system can have numerous benefits, including: * Improved user experience and engagement * Increased conversion rates and customer satisfaction * Enhanced brand identity and recognition * Improved functionality and usability * Increased competitiveness and market shareCommon Mistakes to Avoid
When changing the appearance of a booking system, there are several common mistakes to avoid, including: * Over-complicating the design and layout * Using too many colors and fonts * Ignoring responsive design and mobile usability * Not testing the system on different devices and browsers * Not considering the brand's existing image and identityBooking Appearance Image Gallery










What is the importance of changing the booking appearance?
+Changing the booking appearance is important because it can improve the user experience, increase conversion rates, and enhance brand identity and recognition.
How can I customize the color scheme of my booking system?
+You can customize the color scheme of your booking system by selecting a limited color palette, choosing colors that are visually appealing and easy on the eye, and testing the color scheme on different devices and browsers to ensure consistency.
What are the benefits of using responsive design in a booking system?
+The benefits of using responsive design in a booking system include improved user experience, increased conversion rates, and enhanced brand identity and recognition, as well as improved functionality and usability on different devices and screen sizes.
In conclusion, changing the appearance of a booking system can have a significant impact on the user experience, conversion rates, and brand identity. By customizing the color scheme, adding high-quality images, using responsive design, simplifying the layout, and using animations and micro-interactions, businesses can create a booking system that is visually appealing, functional, and effective. We hope this article has provided you with valuable insights and tips on how to change the booking appearance and improve the overall user experience. If you have any questions or comments, please don't hesitate to share them with us. We'd love to hear your thoughts and feedback!
