Intro
Discover 5 ways to add sections, enhancing content organization with headings, subheadings, and dividers, improving readability and structure for better user experience and SEO optimization.
In today's fast-paced world, it's essential to stay organized and manage our time effectively. One way to achieve this is by incorporating sections into our daily routines, workspaces, or digital platforms. Sections help us categorize, prioritize, and focus on specific tasks or topics, leading to increased productivity and efficiency. Whether you're a student, professional, or entrepreneur, learning how to add sections can be a game-changer. In this article, we'll explore five ways to add sections, along with their benefits, examples, and practical tips.
The importance of sections cannot be overstated. By dividing content, tasks, or projects into manageable chunks, we can better understand the overall structure, identify patterns, and make connections between different components. Sections also enable us to allocate resources, set deadlines, and track progress more effectively. Moreover, they facilitate communication, collaboration, and feedback, which are crucial in both personal and professional settings. With the rise of digital tools and platforms, adding sections has become easier than ever, and it's an essential skill to master in today's technology-driven world.
As we delve into the world of sections, it's essential to recognize their versatility and applicability across various domains. From academic papers to business reports, website design to social media management, sections play a vital role in organizing and presenting information. By learning how to add sections, you'll be able to enhance the clarity, coherence, and overall quality of your work, making it more engaging, accessible, and effective. Whether you're looking to improve your productivity, communication, or creativity, understanding how to add sections is an invaluable skill that will benefit you in numerous ways.
Understanding the Basics of Sections

Benefits of Using Sections
The benefits of using sections are numerous. They include: * Improved organization and structure * Enhanced clarity and coherence * Increased productivity and efficiency * Better communication and collaboration * Easier navigation and engagement * Increased accessibility and usabilityWay 1: Adding Sections in Digital Documents

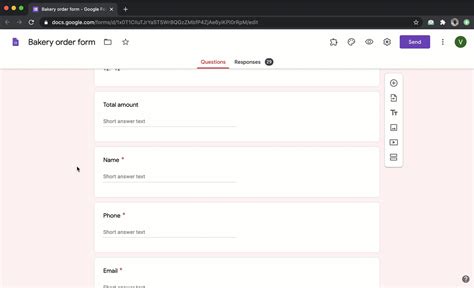
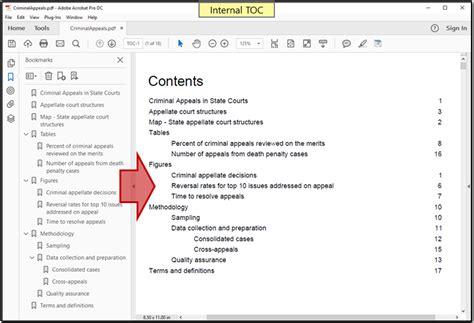
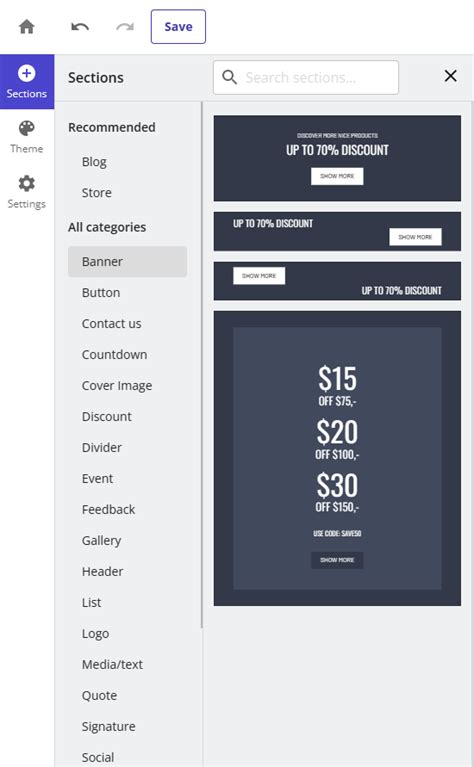
Step-by-Step Guide to Adding Sections in Digital Documents
Here's a step-by-step guide to adding sections in digital documents: 1. Open your digital document and select the location where you want to add a section. 2. Insert a heading or subheading to mark the beginning of the section. 3. Use a section break to separate the section from the rest of the content. 4. Format the section as needed, using tools like font styles, colors, and alignment. 5. Use navigation tools like tables of contents, indexes, or bookmarks to organize and access your sections.Way 2: Creating Sections in Website Design

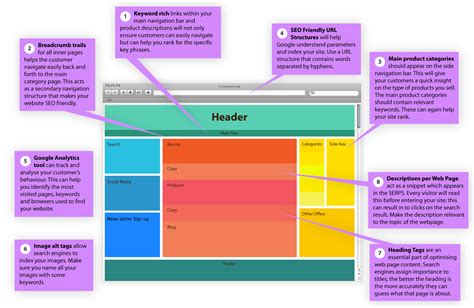
Benefits of Using Sections in Website Design
The benefits of using sections in website design include: * Improved user experience and navigation * Enhanced clarity and coherence * Increased accessibility and usability * Better search engine optimization (SEO) * Easier maintenance and updatesWay 3: Adding Sections in Social Media Management

Step-by-Step Guide to Adding Sections in Social Media Management
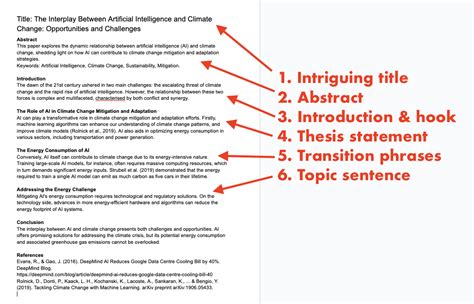
Here's a step-by-step guide to adding sections in social media management: 1. Choose the social media platform you want to use and create a new post or update. 2. Use the platform's built-in tools to organize and categorize the content. 3. Add a heading or title to mark the beginning of the section. 4. Use images, videos, or other media to enhance the section and make it more engaging. 5. Use analytics and insights to track the performance of your sections and make adjustments as needed.Way 4: Creating Sections in Academic Papers

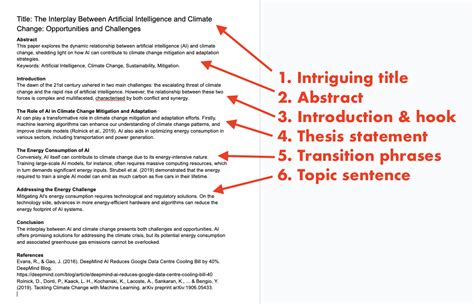
Benefits of Using Sections in Academic Papers
The benefits of using sections in academic papers include: * Improved clarity and coherence * Increased organization and structure * Enhanced readability and navigation * Better communication and collaboration * Easier review and feedbackWay 5: Adding Sections in Project Management

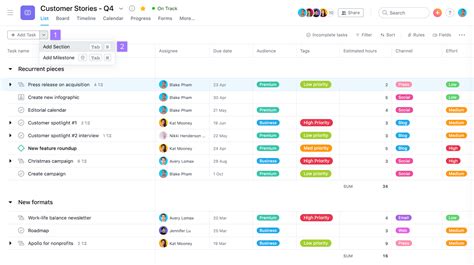
Step-by-Step Guide to Adding Sections in Project Management
Here's a step-by-step guide to adding sections in project management: 1. Choose the project management tool you want to use and create a new task or project. 2. Use the platform's built-in tools to organize and prioritize the content. 3. Add a heading or title to mark the beginning of the section. 4. Use images, videos, or other media to enhance the section and make it more engaging. 5. Use analytics and insights to track the performance of your sections and make adjustments as needed.Printable Sections Image Gallery









What are the benefits of using sections in digital documents?
+The benefits of using sections in digital documents include improved organization and structure, enhanced clarity and coherence, increased productivity and efficiency, and better communication and collaboration.
How do I add a section in website design?
+To add a section in website design, simply create a new HTML element, such as a div or section, and then use CSS to style and layout the content. You can also use JavaScript to add interactive elements or dynamic effects to your sections.
What are the benefits of using sections in social media management?
+The benefits of using sections in social media management include improved user experience and navigation, enhanced clarity and coherence, increased accessibility and usability, and better search engine optimization (SEO).
In conclusion, adding sections is an essential skill that can benefit individuals and organizations in various ways. By understanding the basics of sections, learning how to add them in different contexts, and applying best practices, you can improve the clarity, coherence, and overall quality of your work. Whether you're working on digital documents, website design, social media management, academic papers, or project management, sections can help you achieve your goals and objectives. So, start exploring the world of sections today and discover how they can transform your work and life! We encourage you to share your thoughts, experiences, and tips on using sections in the comments below. Let's work together to create a more organized, efficient, and effective world, one section at a time!
