Intro
Transform your Macs aesthetic with a custom palette. Learn how to create a unique visual identity with our 5-step guide. Discover how to personalize your Macs color scheme, design a custom icon set, and optimize your workflow with a bespoke palette. Boost productivity and style with a tailored Mac custom palette.
Having a personalized workspace can greatly impact productivity and creativity. One way to achieve this is by creating a custom palette on a Mac. A custom palette allows you to tailor your digital workspace to your unique needs and preferences, making it easier to focus on your work. In this article, we will explore the steps to create a Mac custom palette, helping you to optimize your workflow and boost your productivity.
A custom palette is essentially a collection of colors, fonts, and other visual elements that are used consistently throughout your digital workspace. By creating a custom palette, you can establish a cohesive visual identity that reflects your brand or personal style. This, in turn, can help you to stay organized, focused, and inspired.
So, how do you create a custom palette on a Mac? Here are the steps:
Step 1: Define Your Color Scheme

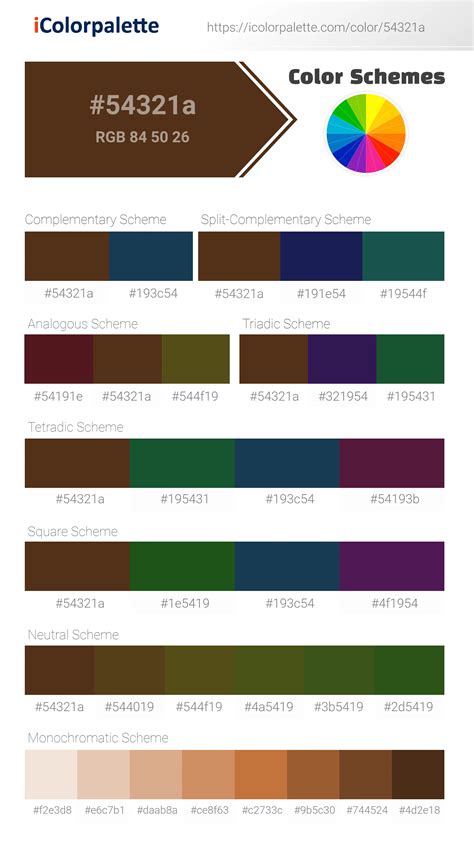
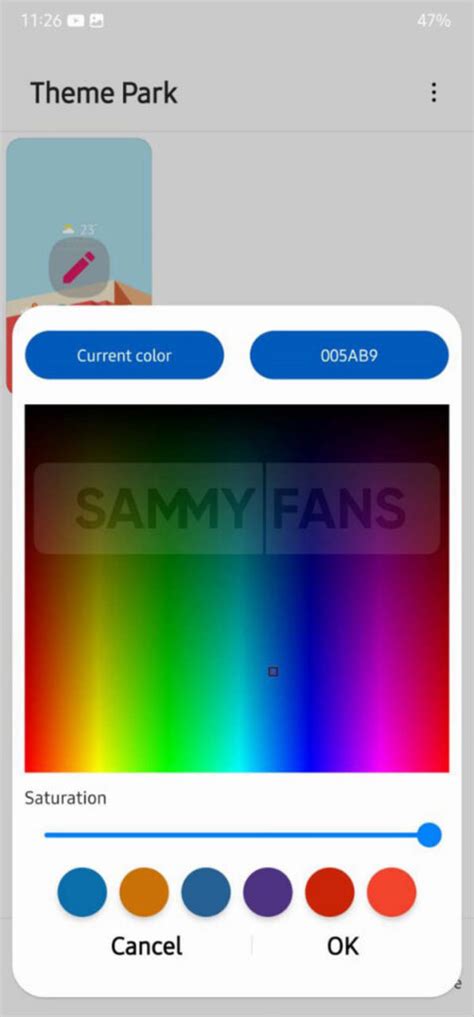
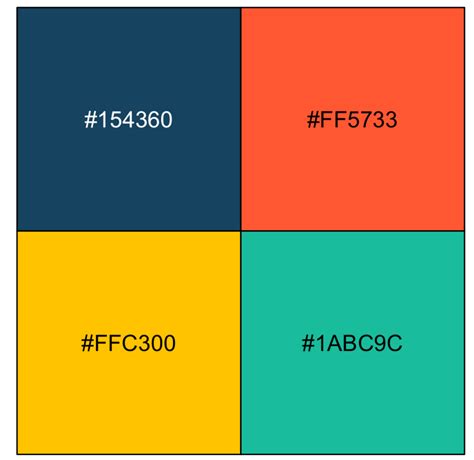
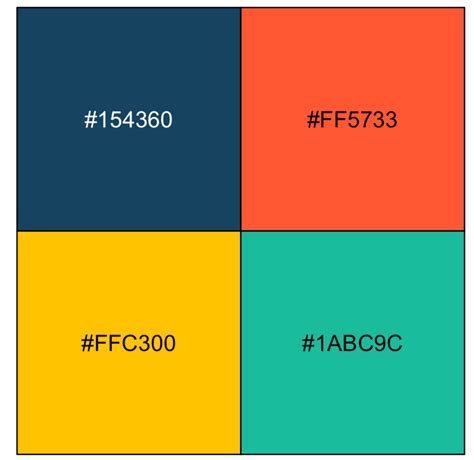
The first step in creating a custom palette is to define your color scheme. This involves selecting a range of colors that work well together and reflect your brand or personal style. You can use online color palette generators or design tools like Adobe Color or Sketch to help you create a harmonious color scheme.
When selecting colors, consider the emotions and moods you want to evoke. For example, blue is often associated with trust and professionalism, while orange is often linked to creativity and playfulness. You can also experiment with different color combinations to find the perfect palette for your needs.
Tips for Defining Your Color Scheme:
- Limit your palette to 3-5 core colors
- Use a consistent color ratio to ensure harmony
- Consider the 60-30-10 rule: 60% dominant color, 30% secondary color, 10% accent color
Step 2: Choose Your Fonts

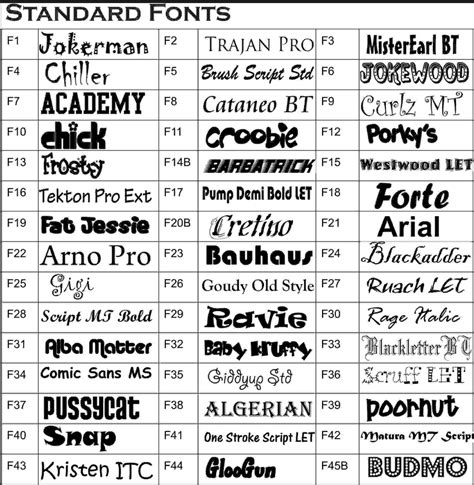
Once you have defined your color scheme, the next step is to choose your fonts. Fonts play a crucial role in establishing the tone and personality of your brand or personal style. You can use online font libraries like Google Fonts or Font Squirrel to explore different font options.
When selecting fonts, consider the following factors:
- Legibility: Is the font easy to read?
- Personality: Does the font reflect your brand or personal style?
- Consistency: Is the font consistent across all platforms and devices?
Tips for Choosing Fonts:
- Limit your font palette to 2-3 core fonts
- Use a serif font for body text and a sans-serif font for headings
- Consider the font size and line height to ensure readability
Step 3: Create a Mood Board

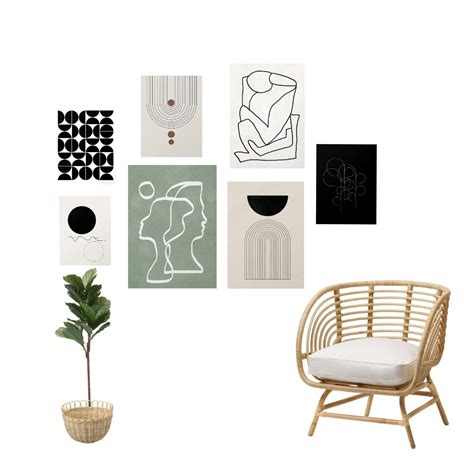
A mood board is a visual representation of your brand or personal style. It's a great way to gather inspiration and define the overall aesthetic of your custom palette. You can use online tools like Canva or Pinterest to create a digital mood board.
When creating a mood board, consider the following elements:
- Colors: Include your core colors and any secondary colors
- Fonts: Add your chosen fonts to the mood board
- Images: Include images that evoke the desired mood or atmosphere
- Textures: Add textures that reflect your brand or personal style
Tips for Creating a Mood Board:
- Keep your mood board simple and focused
- Use high-quality images and textures
- Experiment with different layouts and arrangements
Step 4: Apply Your Custom Palette

Once you have created your custom palette, it's time to apply it to your digital workspace. This involves updating your website, social media, and other online platforms to reflect your new color scheme, fonts, and overall aesthetic.
When applying your custom palette, consider the following:
- Consistency: Ensure that your custom palette is consistent across all platforms and devices
- Branding: Use your custom palette to reinforce your brand identity
- Flexibility: Be prepared to make adjustments as needed
Tips for Applying Your Custom Palette:
- Use a style guide to ensure consistency
- Test your custom palette on different devices and platforms
- Make adjustments as needed to ensure flexibility
Step 5: Refine and Iterate

The final step in creating a custom palette is to refine and iterate. This involves continuously evaluating and refining your custom palette to ensure it remains effective and relevant.
When refining and iterating, consider the following:
- Feedback: Gather feedback from others to identify areas for improvement
- Trends: Stay up-to-date with the latest design trends and best practices
- Evolution: Be prepared to evolve your custom palette as your brand or personal style changes
Tips for Refining and Iterating:
- Regularly review and update your custom palette
- Seek feedback from others to identify areas for improvement
- Stay flexible and adapt to changes in your brand or personal style
By following these 5 steps, you can create a custom palette that reflects your unique needs and preferences. Remember to stay flexible and adapt to changes in your brand or personal style. With a well-designed custom palette, you can establish a strong visual identity that helps you to stand out in a crowded digital landscape.
We hope this article has provided you with the inspiration and guidance you need to create a custom palette that works for you. Do you have any questions or comments about creating a custom palette? Share them with us in the comments below!
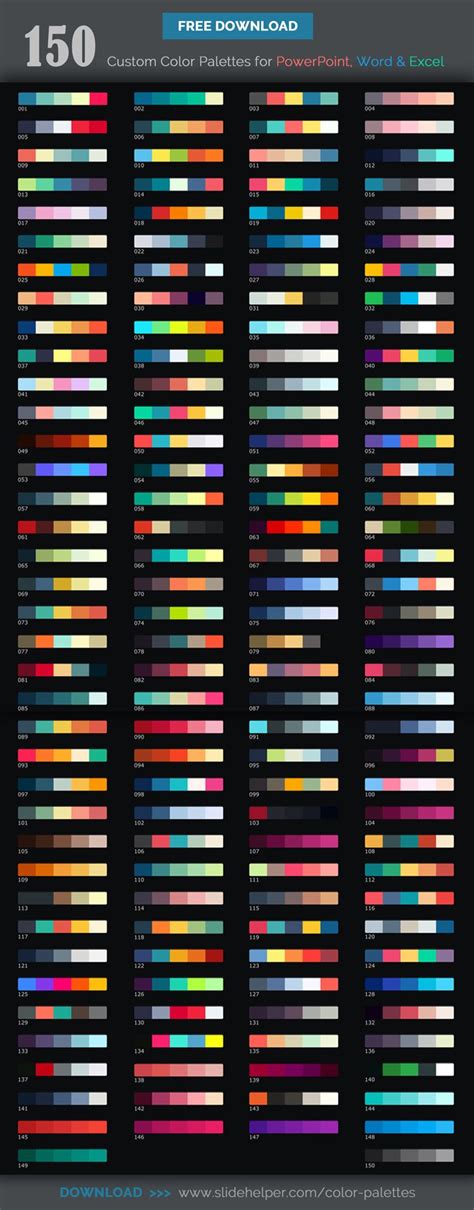
Gallery of Custom Palettes:
Custom Palette Image Gallery










What is a custom palette?
+A custom palette is a collection of colors, fonts, and other visual elements that are used consistently throughout a digital workspace.
Why is a custom palette important?
+A custom palette is important because it helps to establish a strong visual identity, which can improve brand recognition, productivity, and overall user experience.
How do I create a custom palette?
+To create a custom palette, follow the 5 steps outlined in this article: define your color scheme, choose your fonts, create a mood board, apply your custom palette, and refine and iterate.
