Intro
Discover 5 overlap fixes to resolve alignment issues, improve layout, and enhance visual design with margin, padding, and positioning adjustments.
Overlapping elements in design and development can be frustrating and affect the user experience. Resolving overlap issues requires a systematic approach to identify the cause and apply the appropriate fix. In this article, we will delve into the common causes of overlap and provide detailed solutions to address them.
The importance of fixing overlap issues cannot be overstated. Not only do they impact the aesthetic appeal of a website or application, but they can also hinder functionality and accessibility. Users may find it challenging to navigate through overlapping elements, leading to a higher bounce rate and decreased engagement. Furthermore, overlap issues can compromise the responsiveness of a design, making it difficult to adapt to different screen sizes and devices.
As we explore the world of overlap fixes, it's essential to understand the underlying causes of these issues. In many cases, overlap is a result of poor layout planning, incorrect use of CSS properties, or conflicting styles. By recognizing the root cause of the problem, developers can apply targeted solutions to resolve the overlap and improve the overall design. Whether you're a seasoned developer or a beginner, this article will provide you with the knowledge and tools to tackle overlap issues with confidence.
Understanding Overlap Issues

To resolve overlap issues, it's crucial to understand the CSS properties and values that contribute to the problem. Developers should be familiar with concepts like z-index, positioning, and display properties, as well as how to use developer tools to inspect and debug overlap issues. By combining this knowledge with a systematic approach to troubleshooting, developers can efficiently identify and fix overlap problems.
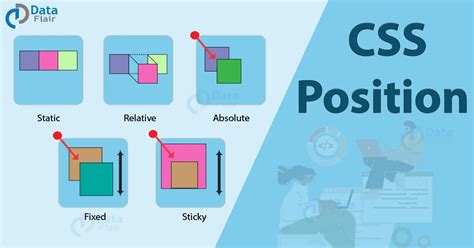
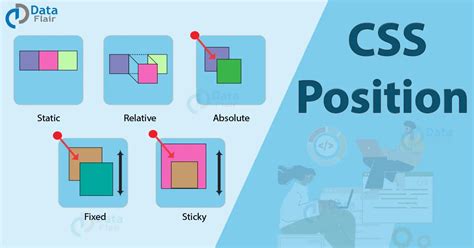
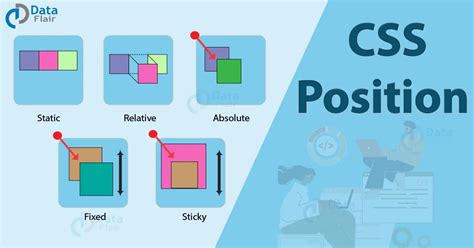
CSS Positioning and Overlap

Another approach to resolving overlap issues caused by CSS positioning is to use the overflow property. By setting the overflow property to hidden or auto, developers can prevent elements from overlapping with other content on the page. This approach is particularly useful when working with absolutely positioned elements that need to be contained within a specific area.
Using Z-Index to Resolve Overlap
Using the z-index property is a straightforward way to resolve overlap issues caused by CSS positioning. Here are the steps to follow: * Identify the elements that are overlapping and determine which element should appear on top. * Assign a higher z-index value to the element that should appear on top. * Use the z-index property in conjunction with the position property to ensure that the element is positioned correctly.By following these steps, developers can efficiently resolve overlap issues caused by CSS positioning and ensure that their design is visually appealing and functional.
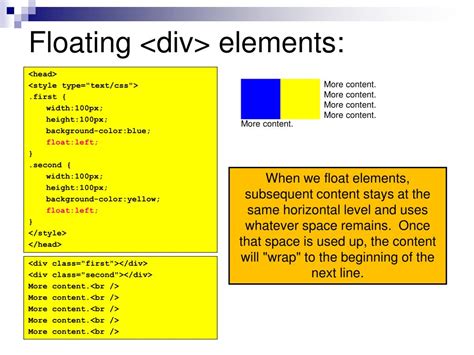
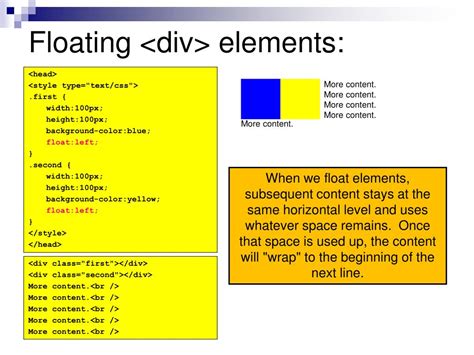
Floating Elements and Overlap

To resolve overlap issues caused by floating elements, developers can use the clear property or the clearfix technique. The clear property specifies which sides of an element should not be adjacent to a floated element. By setting the clear property to both, developers can ensure that an element is not adjacent to a floated element on either side.
The clearfix technique is another approach to resolving overlap issues caused by floating elements. This technique involves adding a pseudo-element to the container element and setting its display property to table. This creates a new block formatting context that contains the floated elements and prevents them from overlapping with other content on the page.
Using Clearfix to Resolve Overlap
Using the clearfix technique is a reliable way to resolve overlap issues caused by floating elements. Here are the steps to follow: * Identify the container element that contains the floated elements. * Add a pseudo-element to the container element using the :after pseudo-class. * Set the display property of the pseudo-element to table and its content property to an empty string. * Set the clear property of the pseudo-element to both to ensure that it contains the floated elements.By following these steps, developers can efficiently resolve overlap issues caused by floating elements and ensure that their design is visually appealing and functional.
Grid Systems and Overlap

Another approach is to use the grid-auto-rows and grid-auto-columns properties to specify the size of the grid tracks when the grid items are automatically placed. By combining these properties, developers can create a grid system that is flexible and responsive, and that prevents overlap issues.
Using Grid Template to Resolve Overlap
Using the grid-template-rows and grid-template-columns properties is a straightforward way to resolve overlap issues in grid systems. Here are the steps to follow: * Identify the grid container element and its child elements. * Use the grid-template-rows and grid-template-columns properties to specify the size of the grid tracks. * Use the grid-auto-rows and grid-auto-columns properties to specify the size of the grid tracks when the grid items are automatically placed. * Adjust the grid template to ensure that the grid items are properly sized and positioned to prevent overlap.By following these steps, developers can efficiently resolve overlap issues in grid systems and create a design that is visually appealing and functional.
Best Practices for Preventing Overlap

By following these best practices, developers can prevent overlap issues and create a design that is visually appealing and functional.
Tools and Resources for Resolving Overlap

By using these tools and resources, developers can resolve overlap issues efficiently and create a design that is visually appealing and functional.
Overlap Fixes Image Gallery










What are the common causes of overlap issues in design and development?
+The common causes of overlap issues in design and development include CSS positioning, floating elements, and grid systems. Poor layout planning, incorrect use of CSS properties, and conflicting styles can also contribute to overlap issues.
How can I resolve overlap issues caused by CSS positioning?
+To resolve overlap issues caused by CSS positioning, you can use the z-index property to specify the stacking order of elements. You can also use the overflow property to prevent elements from overlapping with other content on the page.
What is the clearfix technique, and how can it be used to resolve overlap issues?
+The clearfix technique is a method of preventing floating elements from overlapping with other content on the page. It involves adding a pseudo-element to the container element and setting its display property to table. This creates a new block formatting context that contains the floated elements and prevents them from overlapping with other content.
How can I prevent overlap issues in grid systems?
+To prevent overlap issues in grid systems, you can use the grid-template-rows and grid-template-columns properties to specify the size of the grid tracks. You can also use the grid-auto-rows and grid-auto-columns properties to specify the size of the grid tracks when the grid items are automatically placed.
What are some best practices for preventing overlap issues in design and development?
+Some best practices for preventing overlap issues in design and development include using a consistent grid system, using the z-index property to specify the stacking order of elements, and using the clear property or the clearfix technique to prevent floating elements from overlapping with other content. It's also important to test the design in different browsers and devices to ensure that it is responsive and functional.
In conclusion, resolving overlap issues in design and development requires a combination of good design practices, a solid understanding of CSS properties and values, and the use of appropriate tools and resources. By following the best practices outlined in this article, developers can prevent overlap issues and create a design that is visually appealing and functional. If you have any questions or comments about overlap fixes, please don't hesitate to share them below. Your feedback is valuable to us, and we look forward to hearing from you.
