Intro
Unlock the secrets of the Spiderverse color palette and discover the key to its mesmerizing visual effects. Learn how to create stunning, comic-book inspired designs by mastering the art of color grading, palette creation, and visual storytelling, with expert tips and tricks to elevate your graphic design skills.
The Spider-Verse is a visual masterpiece that has captivated audiences worldwide with its vibrant and dynamic color palette. The film's unique blend of comic book-style visuals and cutting-edge animation techniques has set a new standard for animated movies. But what makes the Spider-Verse color palette so special, and how can designers and artists unlock its secrets?
The Spider-Verse color palette is a deliberate and meticulous blend of colors that pay homage to the original comic book series while also creating a fresh and modern aesthetic. The film's directors, Bob Persichetti, Peter Ramsey, and Rodney Rothman, worked closely with the production design team to develop a color script that would bring the Spider-Verse to life. The result is a kaleidoscope of colors that are both bold and subtle, vibrant and muted.
Understanding the Color Script

A color script is a visual representation of the color palette used in a film or animation. It's a crucial tool for directors and production designers to ensure consistency and cohesion in the visual storytelling. In the case of Spider-Verse, the color script was used to create a distinct visual identity for each character and environment.
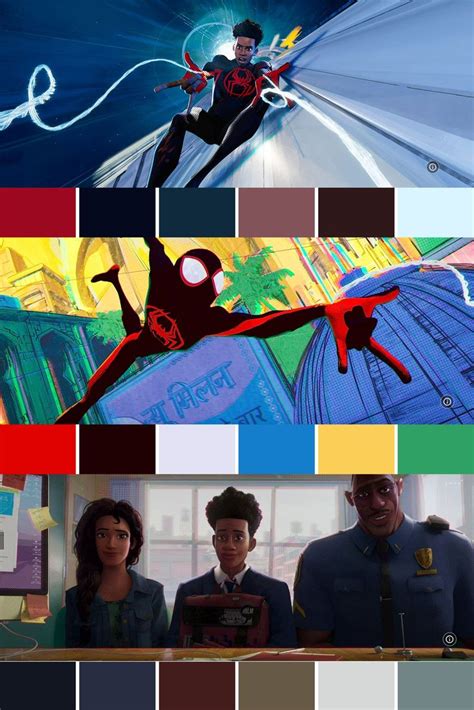
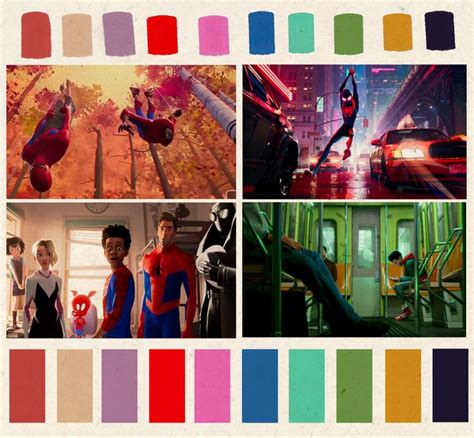
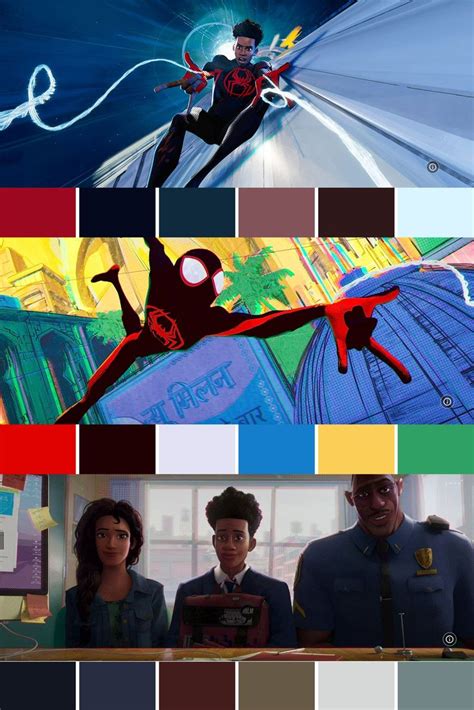
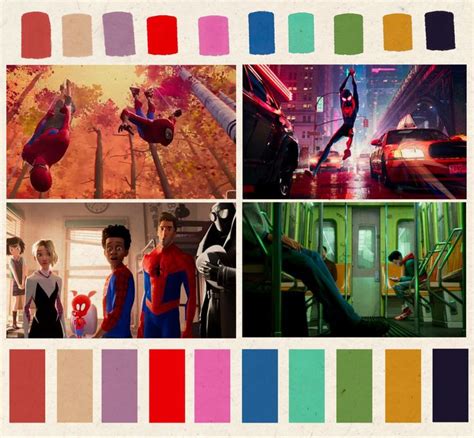
The color script is divided into different sections, each representing a specific scene or sequence. The colors are carefully selected to evoke emotions, create mood, and enhance the narrative. For example, the opening sequence features a bold and bright color palette to introduce the main character, Miles Morales. As the story progresses, the colors become more muted and subdued, reflecting Miles' emotional state.
Breaking Down the Color Palette
The Spider-Verse color palette can be broken down into several key categories:
- Primary Colors: Red, blue, and yellow are the primary colors used in the film. These colors are used to create a sense of nostalgia and familiarity, reminiscent of classic comic books.
- Secondary Colors: Green, orange, and purple are used as secondary colors to add depth and complexity to the palette. These colors are used to create contrast and visual interest.
- Tertiary Colors: The tertiary colors, such as pink, turquoise, and yellow-green, are used to add nuance and subtlety to the palette. These colors are used to create a sense of warmth and coziness.
Color Theory and the Spider-Verse

Color theory plays a crucial role in the Spider-Verse color palette. The film's directors and production designers carefully selected colors that would evoke specific emotions and create a desired mood. For example, the use of red and orange creates a sense of energy and excitement, while the use of blue and green creates a sense of calmness and serenity.
The Spider-Verse color palette also uses color contrast to create visual interest and depth. The use of complementary colors, such as red and green, creates a sense of contrast and makes the visuals more engaging. The use of analogous colors, such as blue, green, and yellow-green, creates a sense of harmony and cohesion.
Color Grading and the Spider-Verse
Color grading is the process of enhancing and altering the color of footage or animation to create a specific mood or atmosphere. In the Spider-Verse, color grading was used to create a unique and stylized look that pays homage to the original comic book series.
The film's color grading process involved careful manipulation of the color palette to create a distinct visual identity for each character and environment. The use of color grading also helped to create a sense of consistency and cohesion throughout the film.
Unlocking the Secrets of the Spider-Verse Color Palette

So, how can designers and artists unlock the secrets of the Spider-Verse color palette? Here are a few tips:
- Experiment with Color: Don't be afraid to try new and bold color combinations. The Spider-Verse color palette is all about experimentation and creativity.
- Use Color Theory: Understand the basics of color theory and how to use colors to evoke emotions and create mood.
- Create a Color Script: Develop a color script to ensure consistency and cohesion in your visual storytelling.
- Pay Attention to Color Contrast: Use color contrast to create visual interest and depth in your designs.
- Use Color Grading: Experiment with color grading to create a unique and stylized look that enhances your visuals.
By following these tips, designers and artists can unlock the secrets of the Spider-Verse color palette and create stunning visuals that are both bold and subtle, vibrant and muted.
Spider-Verse Color Palette Gallery










What is the Spider-Verse color palette?
+The Spider-Verse color palette is a unique and stylized blend of colors used in the animated film Spider-Man: Into the Spider-Verse.
How was the Spider-Verse color palette created?
+The Spider-Verse color palette was created by the film's directors and production designers, who worked closely with the animation team to develop a color script that would bring the Spider-Verse to life.
What are the primary colors used in the Spider-Verse color palette?
+The primary colors used in the Spider-Verse color palette are red, blue, and yellow.
We hope this article has provided valuable insights into the Spider-Verse color palette and how designers and artists can unlock its secrets. Whether you're a fan of the film or simply looking for inspiration for your next design project, the Spider-Verse color palette is a great place to start. So, go ahead and experiment with color, pay attention to color contrast, and use color grading to create a unique and stylized look that enhances your visuals. Happy designing!
