Intro
Discover 7 accessible beige color palettes perfect for website design. Learn how to create harmonious and user-friendly color schemes that cater to diverse audiences. Explore beige-based palettes that meet accessibility standards, including high contrast ratios and readable text overlays, to elevate your websites usability and aesthetic appeal.
Beige color palettes have been a staple in the world of interior design and art for centuries, and their versatility has made them a popular choice among designers. When it comes to software (SW) design, beige color palettes can add a touch of warmth and sophistication to digital products. In this article, we will explore seven accessible beige color palettes that can enhance the user experience of your software design.
The Importance of Beige in SW Design
Beige is a neutral color that can evoke feelings of calmness and serenity. In SW design, beige can be used to create a clean and minimalist aesthetic that doesn't overwhelm the user. Beige color palettes can also be used to create visual hierarchy, draw attention to specific elements, and improve readability. Moreover, beige is an accessible color that can be used to design for users with visual impairments, as it provides sufficient contrast with other colors.
Accessible Beige Color Palettes for SW Design
Here are seven accessible beige color palettes that you can use in your SW design:
Palette 1: Soft Beige

- Beige (#F5F5DC)
- Light Gray (#E5E5EA)
- Dark Gray (#333333)
This palette is perfect for creating a clean and minimalist design. The soft beige color provides a calm background, while the light gray adds a touch of sophistication. The dark gray can be used to create contrast and draw attention to specific elements.
Palette 2: Warm Beige

- Beige (#F0E4CC)
- Warm Brown (#964B00)
- Cream (#FFF599)
This palette is ideal for creating a warm and inviting design. The warm beige color provides a cozy background, while the warm brown adds a touch of elegance. The cream color can be used to create contrast and add a touch of sophistication.
Palette 3: Neutral Beige

- Beige (#F2F2F2)
- Light Beige (#F7F7F7)
- Dark Beige (#786C3B)
This palette is perfect for creating a neutral and balanced design. The beige color provides a clean background, while the light beige adds a touch of subtlety. The dark beige can be used to create contrast and draw attention to specific elements.
Palette 4: Earthy Beige

- Beige (#C9C4B5)
- Earthy Brown (#786C3B)
- Sage Green (#8B9467)
This palette is ideal for creating a natural and earthy design. The earthy beige color provides a warm background, while the earthy brown adds a touch of ruggedness. The sage green can be used to create contrast and add a touch of freshness.
Palette 5: Monochromatic Beige

- Beige (#F5F5DC)
- Light Beige (#F7F7F7)
- Dark Beige (#786C3B)
This palette is perfect for creating a monochromatic design that showcases different shades of beige. The light beige adds a touch of subtlety, while the dark beige can be used to create contrast and draw attention to specific elements.
Palette 6: Bold Beige

- Beige (#F2F2F2)
- Bold Brown (#452B1F)
- Cream (#FFF599)
This palette is ideal for creating a bold and statement-making design. The bold beige color provides a clean background, while the bold brown adds a touch of sophistication. The cream color can be used to create contrast and add a touch of elegance.
Palette 7: Pastel Beige

- Beige (#F5F5DC)
- Pastel Pink (#FFC5C5)
- Light Gray (#E5E5EA)
This palette is perfect for creating a soft and feminine design. The pastel beige color provides a warm background, while the pastel pink adds a touch of sweetness. The light gray can be used to create contrast and add a touch of sophistication.
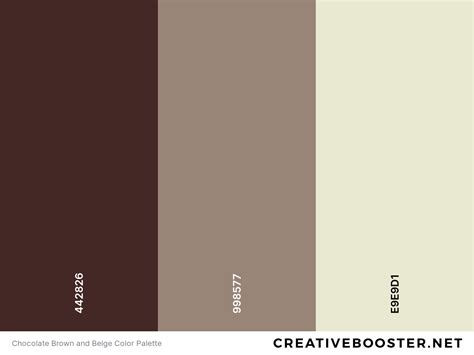
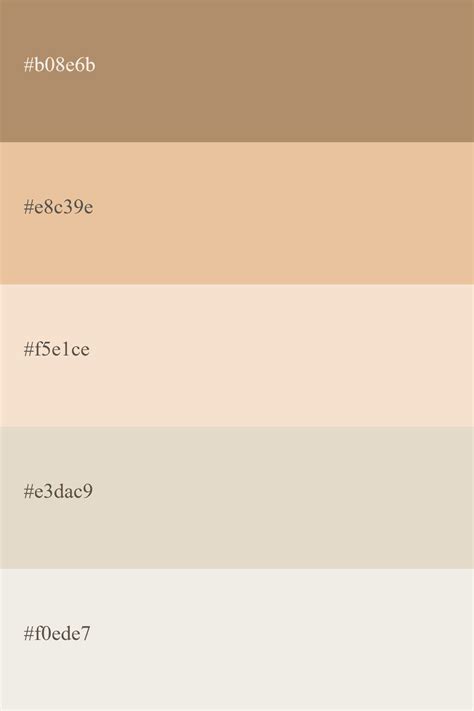
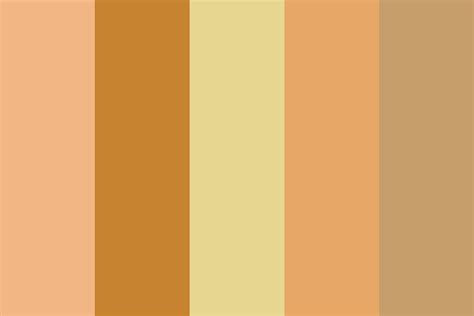
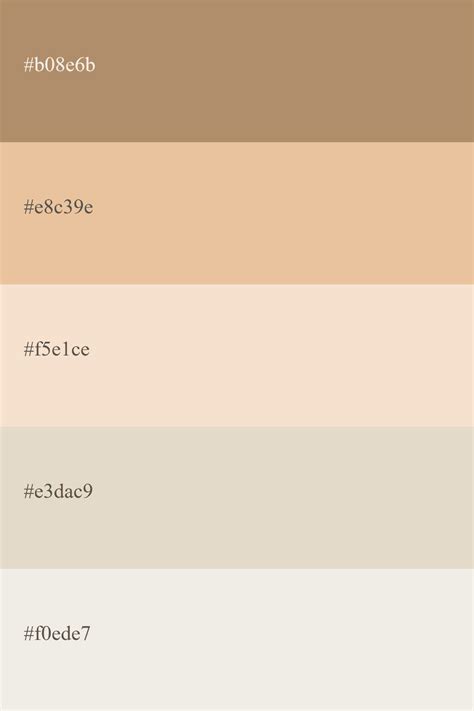
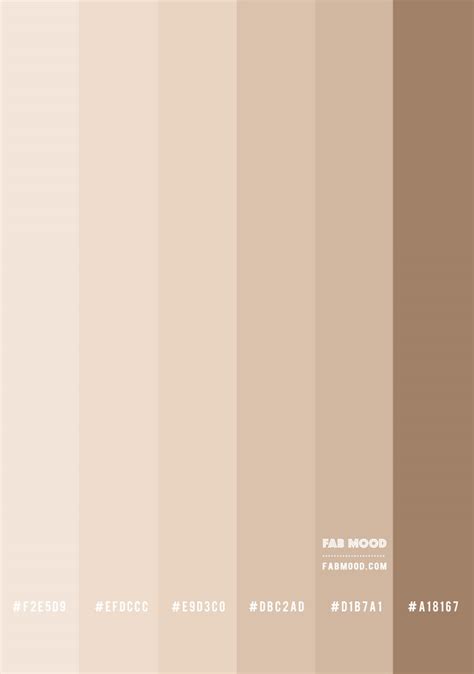
Gallery of Beige Color Palettes
Beige Color Palette Gallery









FAQs
What is the best way to use beige in SW design?
+The best way to use beige in SW design is to create a clean and minimalist aesthetic that doesn't overwhelm the user. Beige can be used to create a warm and inviting background, add a touch of sophistication, and improve readability.
How can I create contrast with beige?
+Contrast can be created with beige by using darker or lighter shades of beige, or by using complementary colors such as brown, gray, or green.
Is beige accessible for users with visual impairments?
+Yes, beige is an accessible color that can be used to design for users with visual impairments, as it provides sufficient contrast with other colors.
Final Thoughts
Beige color palettes can add a touch of warmth and sophistication to digital products, making them a popular choice among designers. By using the seven accessible beige color palettes outlined in this article, you can create a clean and minimalist design that doesn't overwhelm the user. Remember to create contrast with beige by using darker or lighter shades, or by using complementary colors. With these tips and palettes, you can create a beautiful and accessible design that enhances the user experience of your software design.
