Intro
Discover 5 ways to maximize your productivity during Show Month, with expert tips on event planning, marketing strategies, and time management techniques to boost sales and engagement.
The concept of displaying the month in a visually appealing and user-friendly manner is crucial in various applications, including calendars, date pickers, and scheduling tools. A well-designed month display can significantly enhance the overall user experience, making it easier for individuals to navigate and manage their time effectively. In this article, we will delve into five ways to show the month, exploring the benefits, working mechanisms, and practical examples of each approach.
Introduction to Month Displays

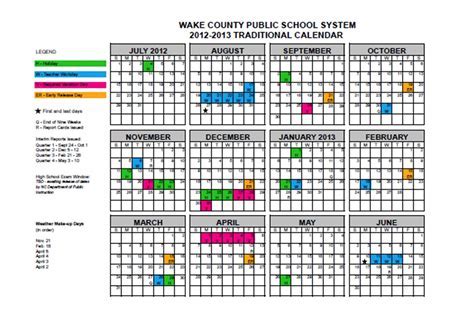
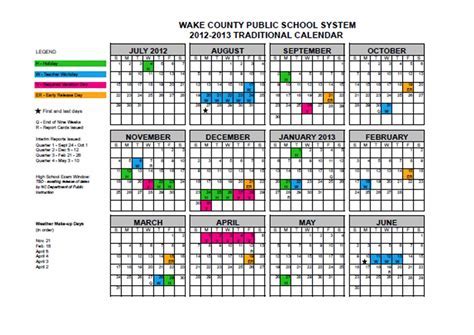
Traditional Calendar View

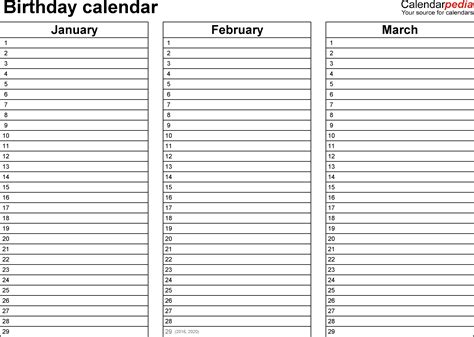
List View

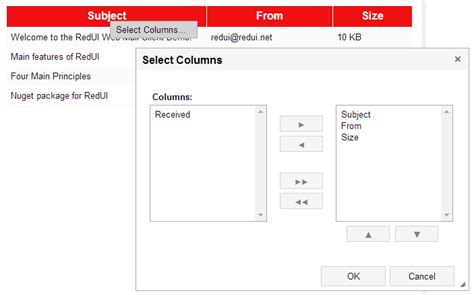
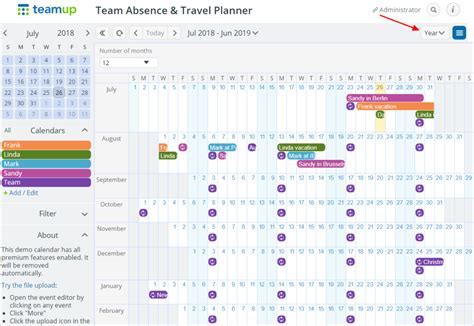
Grid View with Customization

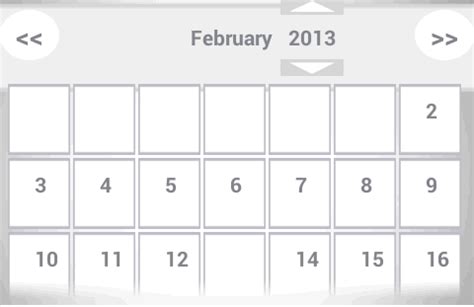
Interactive Calendar

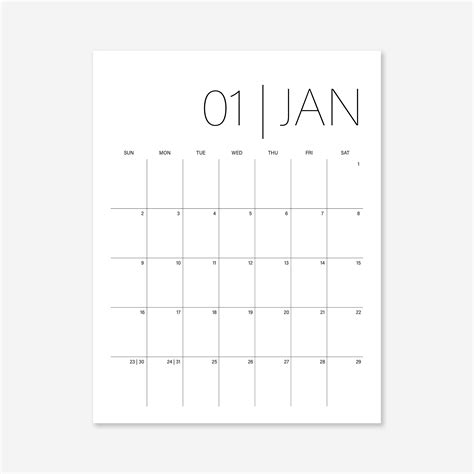
Minimalist View

Benefits of Customizable Month Displays
The benefits of customizable month displays are numerous, including: * Improved user experience * Increased flexibility and adaptability * Enhanced engagement and interaction * Better time management and organization * Personalization and customization optionsWorking Mechanisms of Month Displays
The working mechanisms of month displays involve a combination of front-end and back-end technologies, including: * HTML and CSS for layout and design * JavaScript for interactivity and dynamic effects * Server-side programming languages for data storage and retrieval * Database management systems for storing and managing calendar dataPractical Examples of Month Displays
Practical examples of month displays can be seen in various applications, including: * Google Calendar * Apple Calendar * Microsoft Outlook * Mobile calendar apps * Web-based calendar toolsMonth Display Image Gallery










What is the most common method of displaying the month?
+The traditional calendar view is the most common method of displaying the month, arranging days in a grid format with each row representing a week and each column representing a day of the week.
What are the benefits of customizable month displays?
+The benefits of customizable month displays include improved user experience, increased flexibility and adaptability, enhanced engagement and interaction, better time management and organization, and personalization and customization options.
What are some practical examples of month displays?
+Practical examples of month displays can be seen in various applications, including Google Calendar, Apple Calendar, Microsoft Outlook, mobile calendar apps, and web-based calendar tools.
How do month displays work?
+The working mechanisms of month displays involve a combination of front-end and back-end technologies, including HTML and CSS for layout and design, JavaScript for interactivity and dynamic effects, server-side programming languages for data storage and retrieval, and database management systems for storing and managing calendar data.
What is the minimalist view of month displays?
+The minimalist view is a simplified approach to displaying the month, focusing on essential information and eliminating clutter. This method is ideal for applications that require a clean and distraction-free interface.
In conclusion, the way we display the month can significantly impact our user experience and productivity. By understanding the different approaches to displaying the month, including traditional calendar views, list views, grid views with customization, interactive calendars, and minimalist views, we can create more effective and engaging calendar displays. Whether you are a developer, designer, or simply a user, exploring the various methods of displaying the month can help you find the perfect solution for your needs. We invite you to share your thoughts and experiences with month displays, and we look forward to hearing your feedback and suggestions.
