Intro
Create inclusive digital experiences with accessible website color palettes. Learn how to design harmonious, high-contrast color schemes that cater to diverse user needs, including visual impairments and color blindness. Discover WCAG-compliant color palettes, inclusive design principles, and best practices for accessible web design that benefits all users.
In recent years, the importance of accessibility in web design has become increasingly evident. As technology advances and more people rely on the internet for daily activities, it's crucial to ensure that websites are inclusive and usable for everyone, regardless of abilities or disabilities. One key aspect of accessible web design is the color palette used on a website.
Color palettes play a significant role in web design, as they can greatly impact the user experience. A well-designed color palette can enhance the aesthetic appeal of a website, while also facilitating readability and usability. However, many websites still overlook the importance of accessible color palettes, resulting in barriers for users with visual impairments or color vision deficiency.
In this article, we will delve into the world of accessible website color palettes and explore the importance of inclusive design. We will discuss the benefits of using accessible color palettes, provide tips for selecting and creating palettes, and showcase examples of accessible color palettes in action.
Why Accessible Color Palettes Matter

Accessible color palettes are essential for ensuring that websites are usable by everyone, including users with visual impairments or color vision deficiency. Here are some key reasons why accessible color palettes matter:
- Readability: Accessible color palettes can significantly improve readability on a website. By using colors with sufficient contrast, users with visual impairments can easily distinguish between text and background, making it easier to read and understand content.
- Usability: Accessible color palettes can also enhance usability by providing visual cues that help users navigate a website. For example, using high-contrast colors for buttons and links can make it easier for users to identify interactive elements.
- Inclusivity: Accessible color palettes demonstrate a commitment to inclusivity and social responsibility. By designing a website that is usable by everyone, you can ensure that your content reaches a broader audience and promote equality and accessibility.
Benefits of Accessible Color Palettes
In addition to improving readability and usability, accessible color palettes offer several benefits, including:
- Improved user experience: Accessible color palettes can enhance the overall user experience, making it easier for users to navigate and engage with a website.
- Increased accessibility: By designing a website with accessible color palettes, you can ensure that your content is usable by everyone, including users with visual impairments or color vision deficiency.
- Enhanced brand reputation: Demonstrating a commitment to accessibility and inclusivity can enhance your brand reputation and promote social responsibility.
Creating Accessible Color Palettes

Creating accessible color palettes requires careful consideration of color contrast, saturation, and hue. Here are some tips for selecting and creating accessible color palettes:
- Use high-contrast colors: High-contrast colors can significantly improve readability and usability. Aim for a contrast ratio of at least 4.5:1 for normal text and 7:1 for larger text.
- Avoid color combinations that can cause visual impairments: Certain color combinations, such as red and green, can cause visual impairments or discomfort. Avoid using these color combinations, especially for text and background.
- Use color safely: Use color safely by providing sufficient contrast between text and background. Avoid using colors that are too similar or too bright, as they can cause visual discomfort.
Tools for Creating Accessible Color Palettes
There are several tools available for creating accessible color palettes, including:
- Color picker tools: Color picker tools, such as Adobe Color or Color Hunt, can help you select colors with sufficient contrast and saturation.
- Accessibility checkers: Accessibility checkers, such as WAVE or Lighthouse, can help you identify accessibility issues, including color contrast and saturation.
- Color palette generators: Color palette generators, such as Paletton or ColorSafe, can help you create accessible color palettes based on your brand colors or preferences.
Examples of Accessible Color Palettes

Here are some examples of accessible color palettes:
- High-contrast palettes: High-contrast palettes, such as black and white or dark gray and light gray, can provide excellent readability and usability.
- Monochromatic palettes: Monochromatic palettes, such as different shades of blue or green, can provide a cohesive and accessible color scheme.
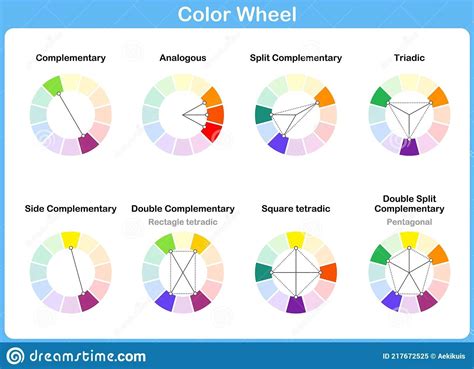
- Complementary palettes: Complementary palettes, such as blue and orange or red and green, can provide a visually appealing and accessible color scheme.
Best Practices for Implementing Accessible Color Palettes
Here are some best practices for implementing accessible color palettes:
- Test for accessibility: Test your website for accessibility issues, including color contrast and saturation.
- Provide alternative text: Provide alternative text for images and other visual elements to ensure that users with visual impairments can understand the content.
- Use color safely: Use color safely by providing sufficient contrast between text and background.
Accessible Color Palettes Image Gallery






What is an accessible color palette?
+An accessible color palette is a color scheme that provides sufficient contrast between text and background, making it easier for users with visual impairments to read and understand content.
Why is it important to use accessible color palettes?
+Accessible color palettes are essential for ensuring that websites are usable by everyone, including users with visual impairments or color vision deficiency. By using accessible color palettes, you can improve readability, usability, and inclusivity.
How can I create an accessible color palette?
+You can create an accessible color palette by using high-contrast colors, avoiding color combinations that can cause visual impairments, and using color safely. You can also use tools, such as color picker tools and accessibility checkers, to help you select and test accessible color palettes.
We hope this article has provided you with valuable insights into the importance of accessible website color palettes. By designing a website with accessible color palettes, you can ensure that your content is usable by everyone, regardless of abilities or disabilities. Remember to test for accessibility, provide alternative text, and use color safely to create a truly inclusive and accessible website.
